代码体积分析方法
更新时间:
本节介绍使用 webpack-bundle-analyzer 插件分析代码体积。
安装
npm install --save-dev webpack-bundle-analyzer复制代码
OR
yarn add -D webpack-bundle-analyzer复制代码
使用
在工程根目录下配置 build.config.js 文件
若该文件不存在,需要自行创建一个
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports = {
plugins: [
new BundleAnalyzerPlugin(), // 使用默认配置
// 默认配置的具体配置项
// new BundleAnalyzerPlugin({
// analyzerMode: 'server',
// analyzerHost: '127.0.0.1',
// analyzerPort: '8888',
// reportFilename: 'report.html',
// defaultSizes: 'parsed',
// openAnalyzer: true,
// generateStatsFile: false,
// statsFilename: 'stats.json',
// statsOptions: null,
// excludeAssets: null,
// logLevel: info
// })
],
}复制代码
运行
使用蓝河 Studio,调出动态展示页
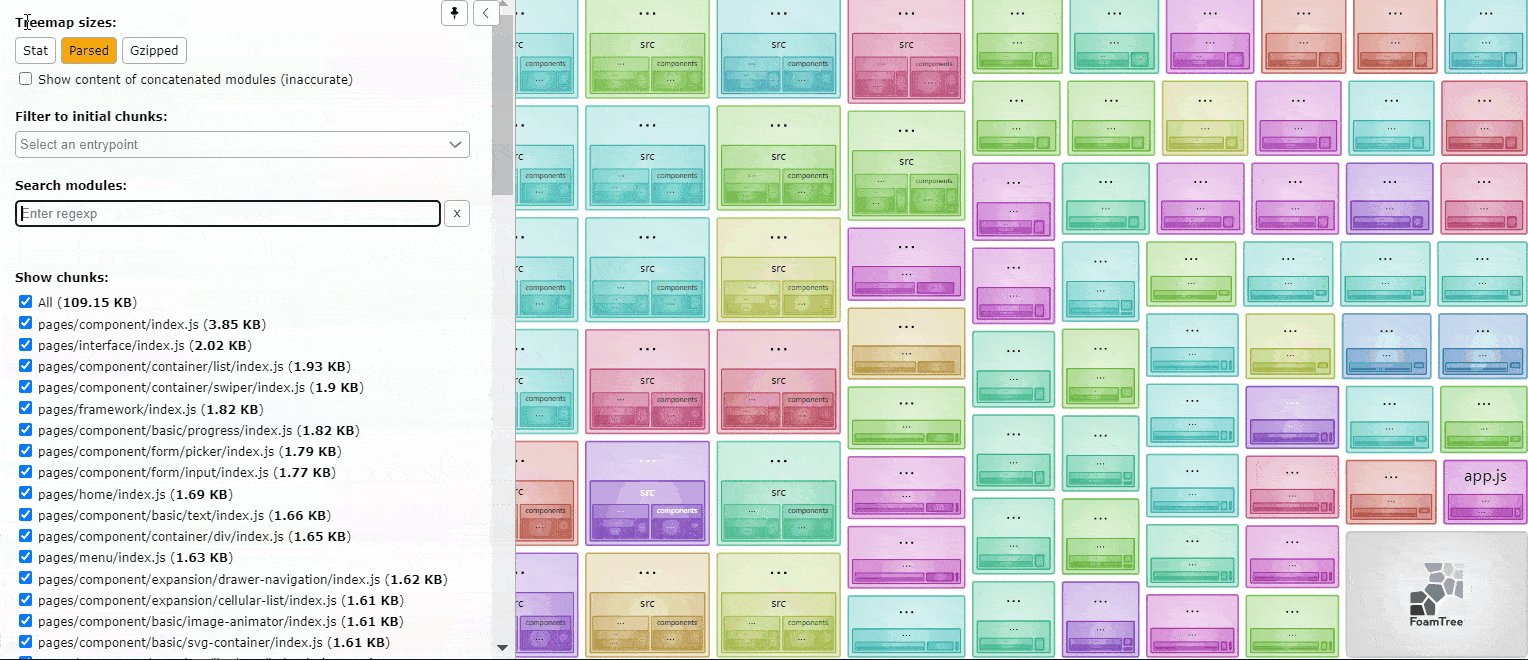
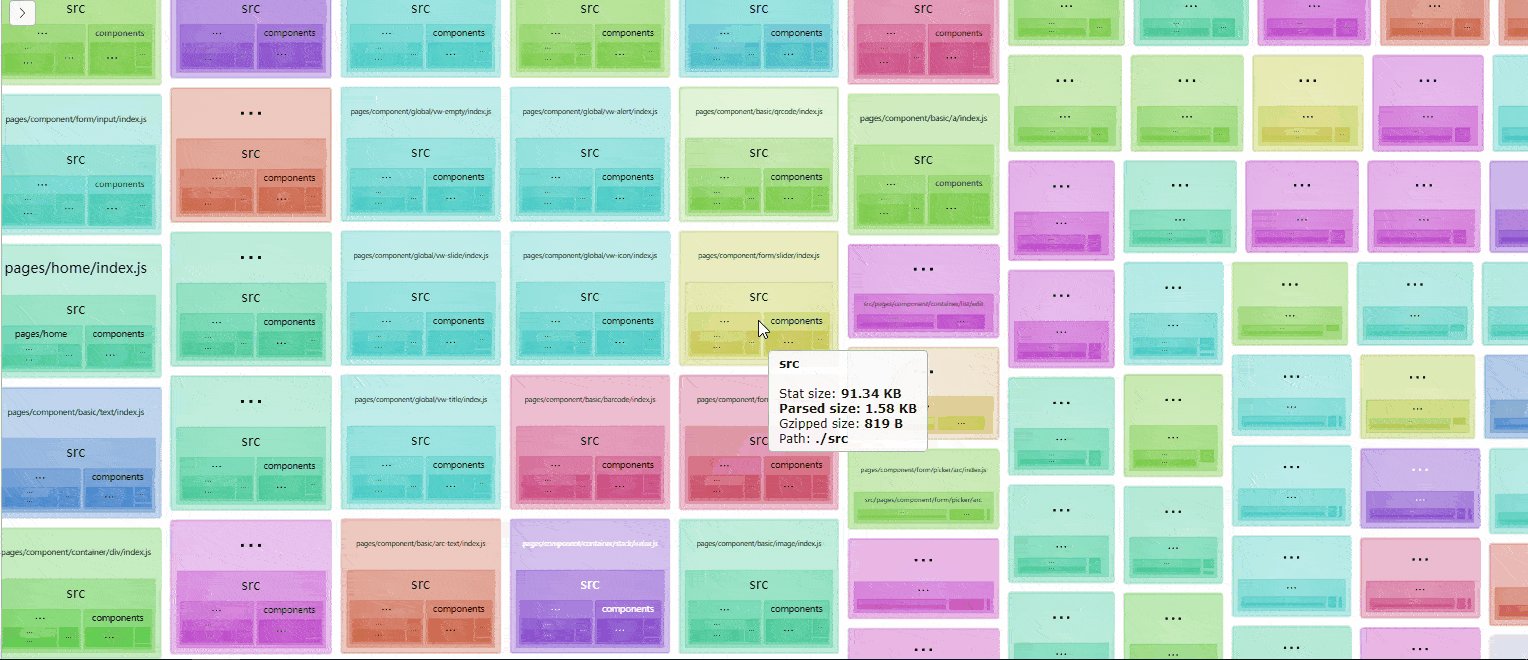
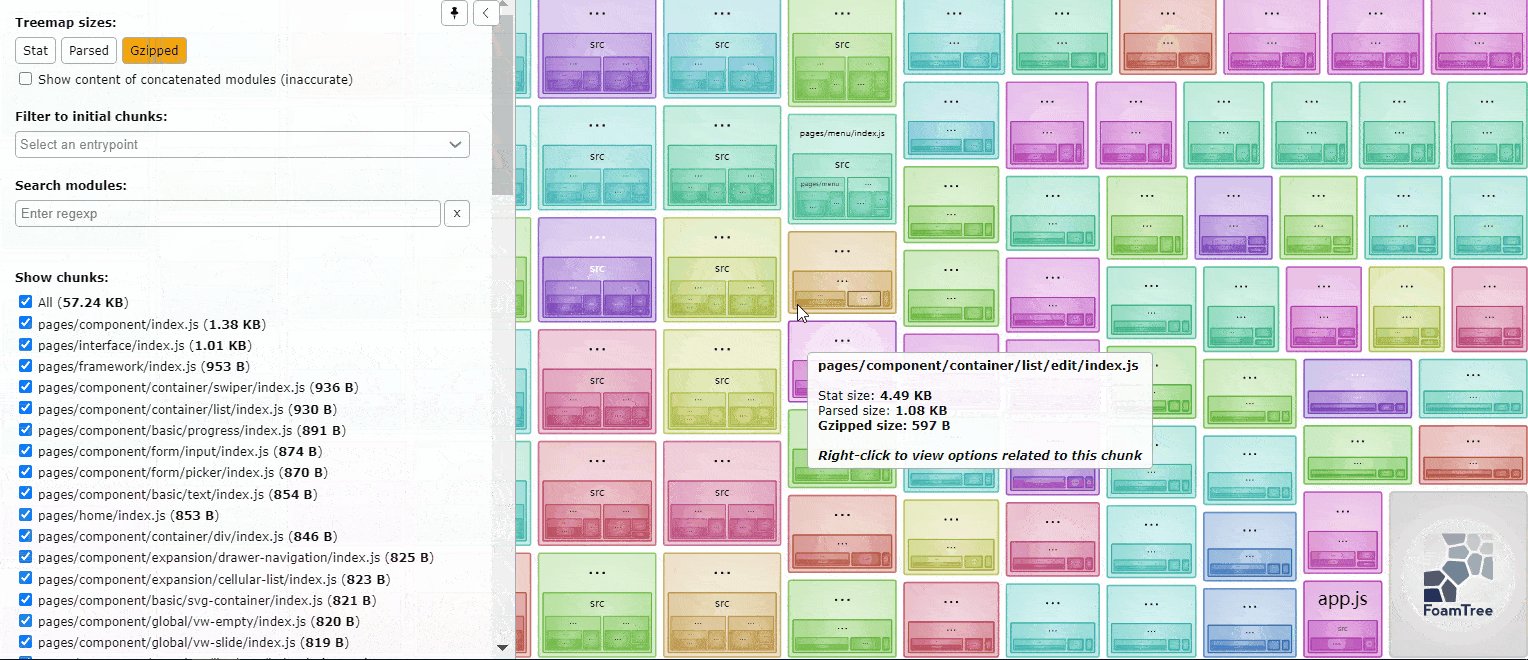
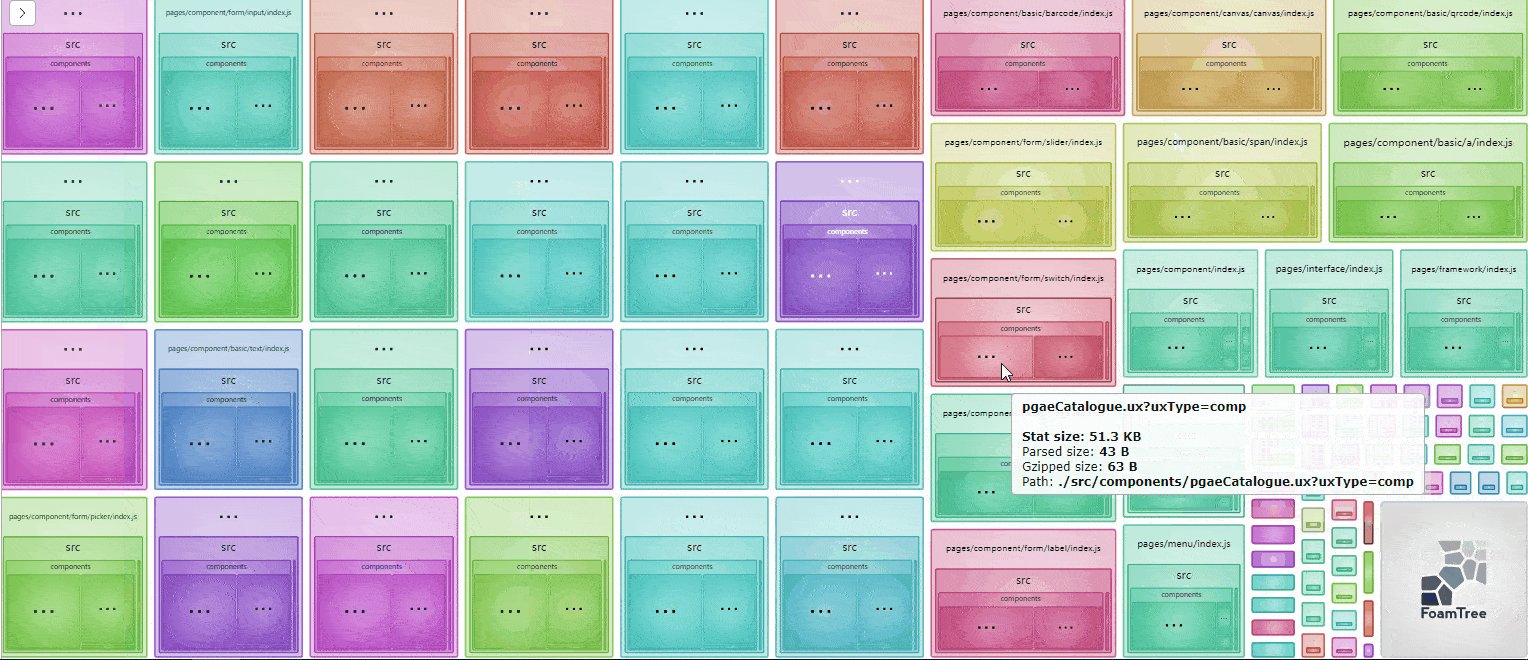
结果
【示例图】:
【示例图】 为动态的展示页,针对 sample 项目中各个模块打包后的体积做可视化。