示例实践
更新时间:
本节会通过一些实际项目代码,带大家分析一下代码可优化部分。
manifest 分析
优化 1
[分析] 经过代码检索,发现下面的一些 features 能力并未都使用,这个会占用应用的首屏时间。
[建议] 用不到的 features 配置需要删除,在代码改动和拷贝其他项目配置时尤为注意。
[收益] 减少代码体积。。
[图例 1] 
优化 2
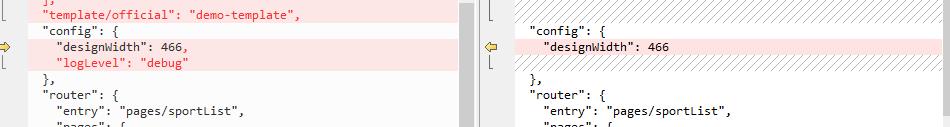
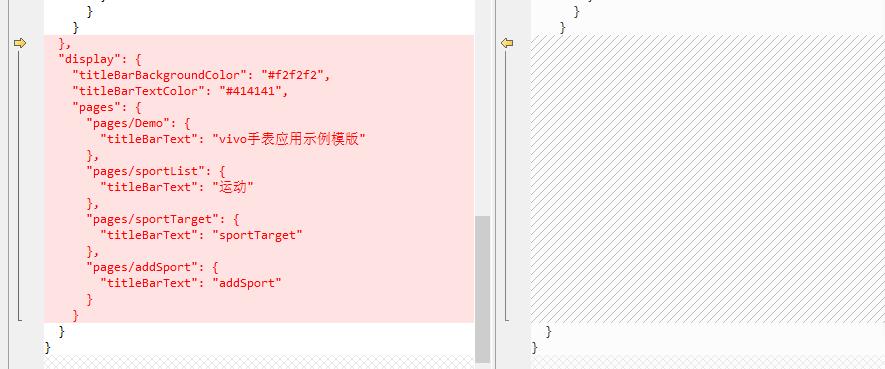
[分析] 下两图代码中,template/offical 和 config.logLevel 配置在文档中并不存在。display 的配置也没有启动作用。
[建议] 确保配置其他能力清楚熟悉,再使用,防止无效配置。
[收益] 减少代码体积。
[图例 2] 
[图例 3] 
app.ux 文件分析
优化 1
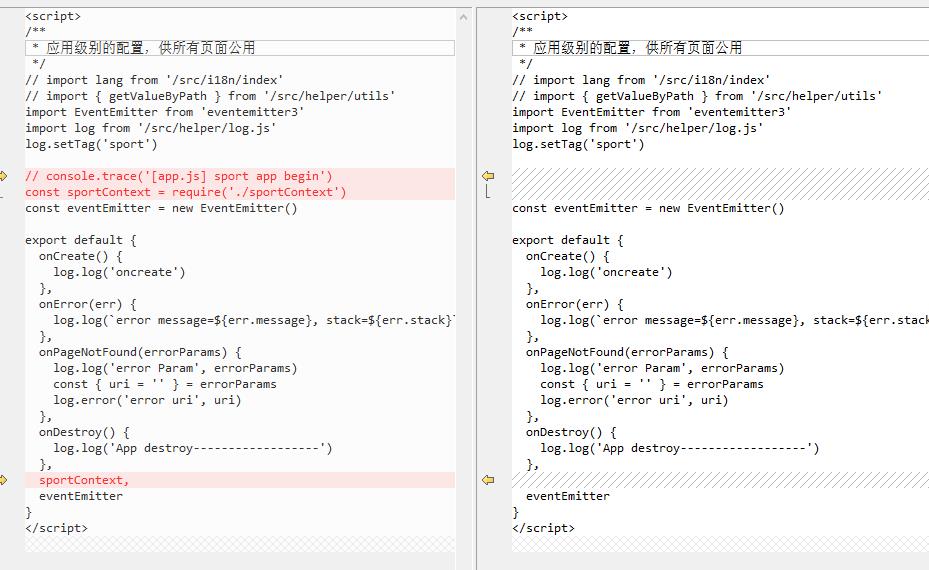
[分析] 图例 4 中在 app.ux 中引入了 sportContext.js 文件,我们从 app.ux 的打包结果 app.js 来看 [图例 5],源代码量非常少的 app.ux 打包后体积十分庞大,由于 sportContext.js 的引入使得 app.js 体积巨大,这会严重占用应用的创建时间。
[建议] 去掉 app.ux 中 js 的引入,改由需要的页面按需引入。
[收益] 减少代码体积。
优化 2
[分析] 同样地使用 eventemitter3 也有和 sportContext.js 相似问题,虽然没有那么明显,但经过测试 eventemitter3 也约有 >3k 的体积。
[建议] eventemitter3 为项目中基础能力,且必须使用,可以封装精简下,不使用第三方的功能。eventemitter3
[收益] 减少代码体积。
优化 3
[分析] sportContext.js 是通过 require 引入的,require 属于 CommonJS 规范对 treeShaking 不友好。无法通过打包减少体积。
[建议] 使用 import/export 代替 require/module.exports。
[收益] 减少代码体积。
[图例 4]

[图例 5]

page.ux 文件分析
优化 1
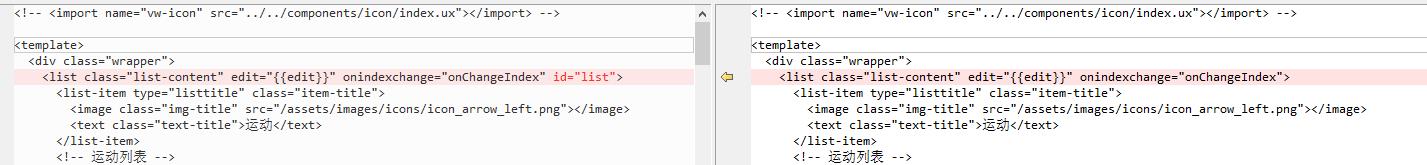
[分析] 下面 [图例 6] id = "list" 并未在后面使用。因为有 id 的设置,会使得创建 dom 节点耗费更长的时间。
[建议] 1、不需要使用的 id 要删除。 2、不要使用 id 作为选择器。(id 是给 js 使用,class 是给 css 使用)
[收益] 减少 dom 创建时间。
[图例 6]

优化 2
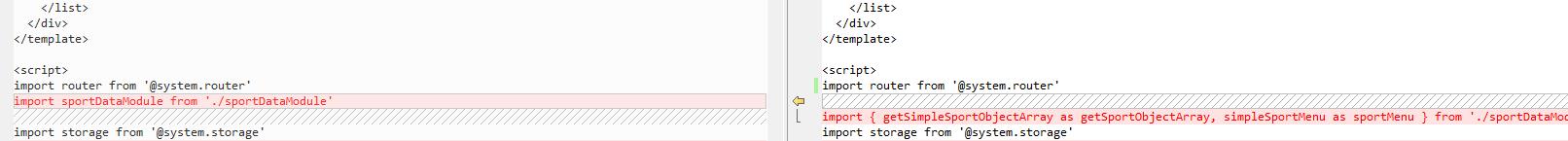
[分析] [图例 7]中 import sportDataModule from './sportDataModule' 是将 sportDataModule 全部导入到页面中。而可以看到 [图例 8] 中 sportDataModule.js 有 1800 多行,但页面仅需要使用其中两个方法。所以此时仅需要导入需要用到的两个方法即可。
[建议] 按需引入需要的 js,这里也要配合 sportDataModule.js 的修改,见后面 js 的分析。
[收益] 减少代码体积。
[图例 7]

[图例 8]

优化 3
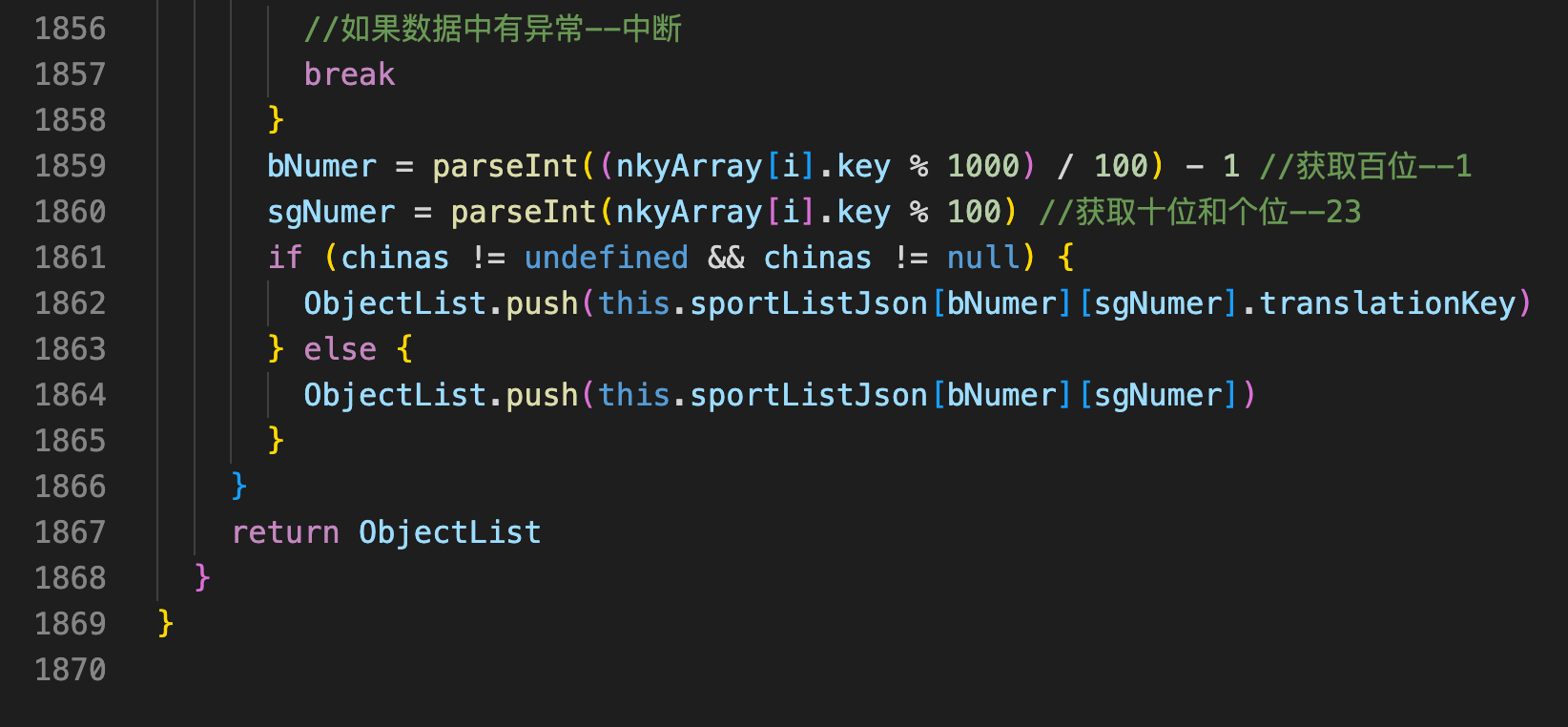
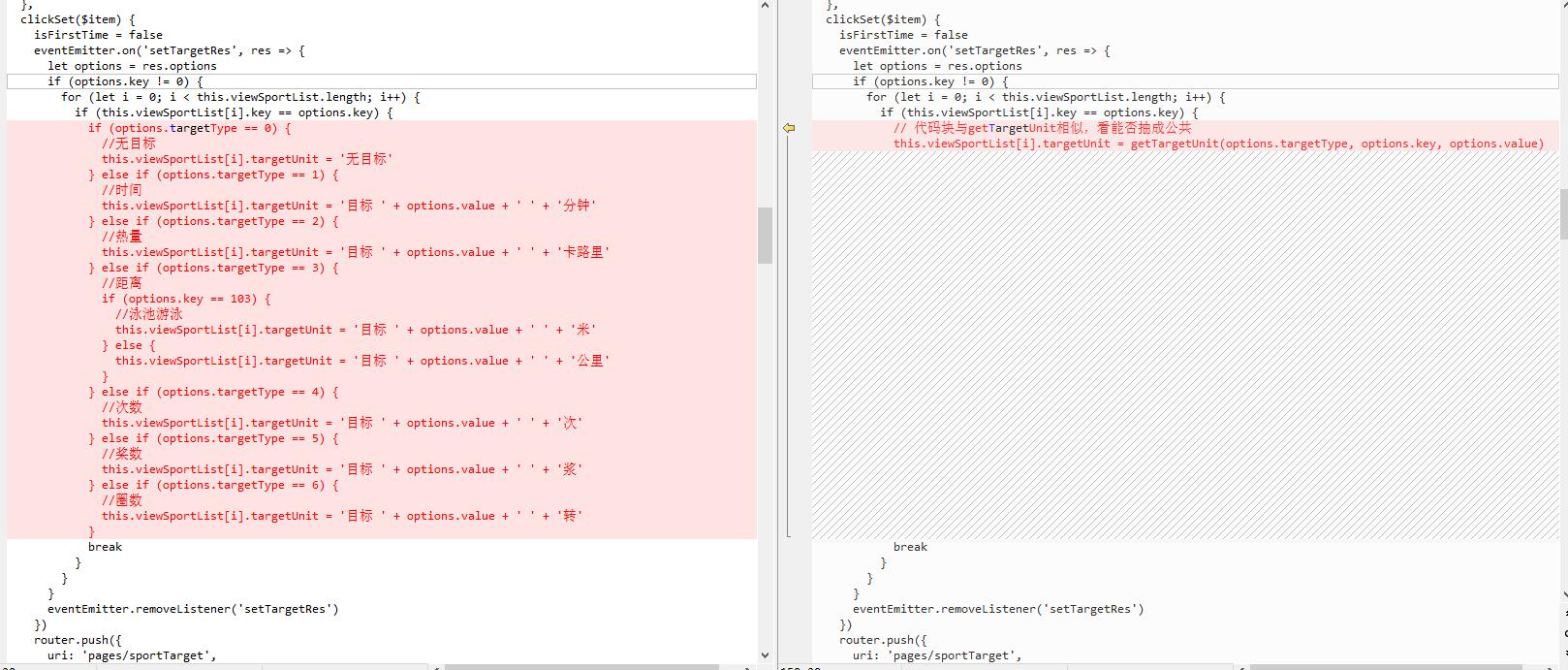
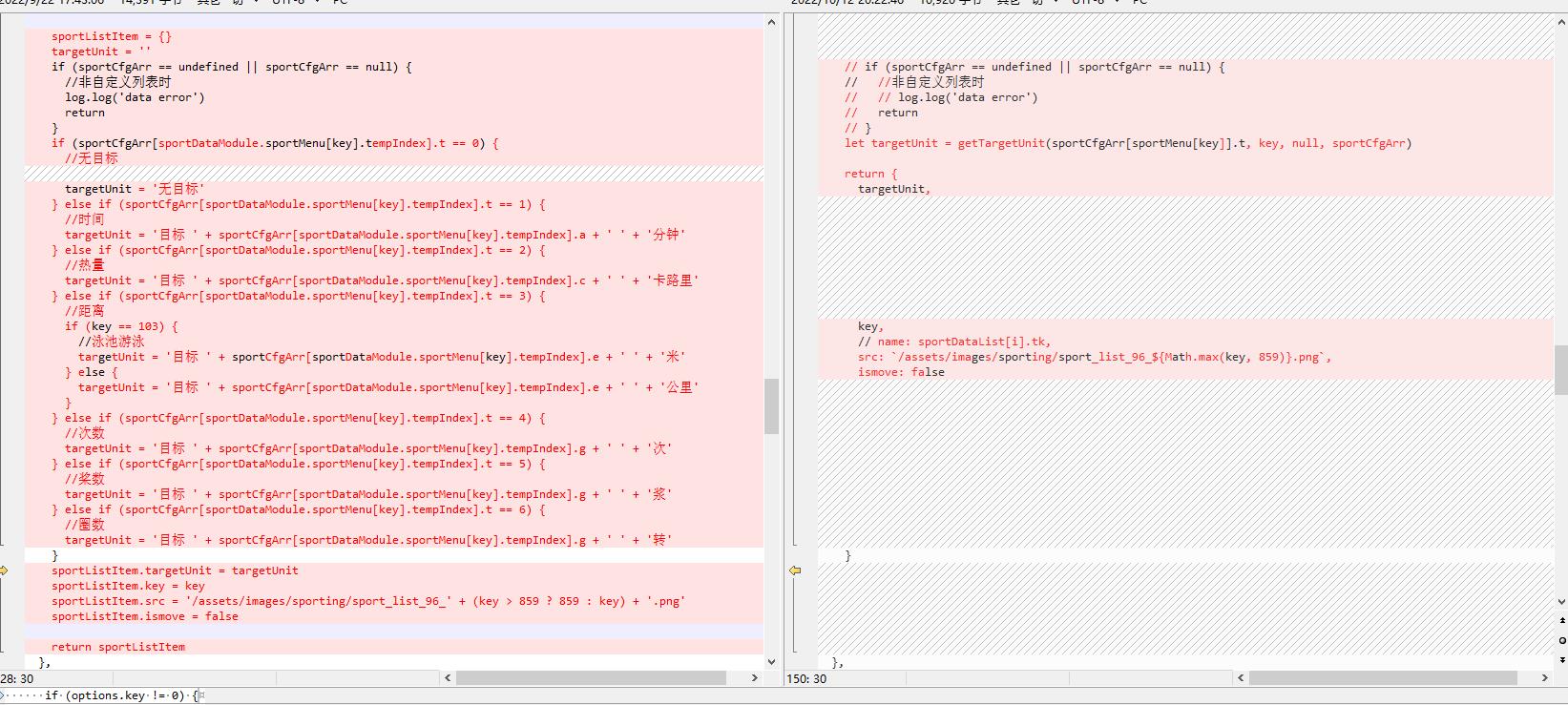
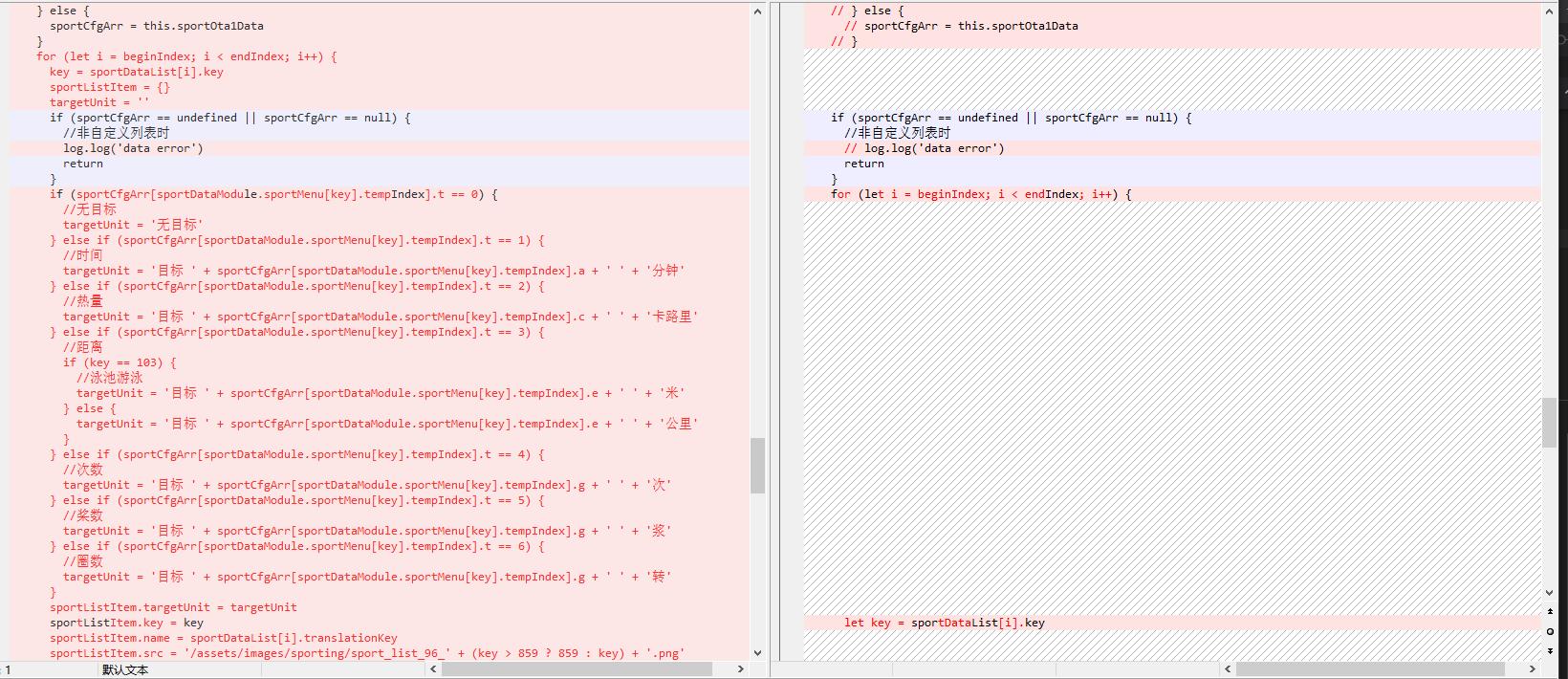
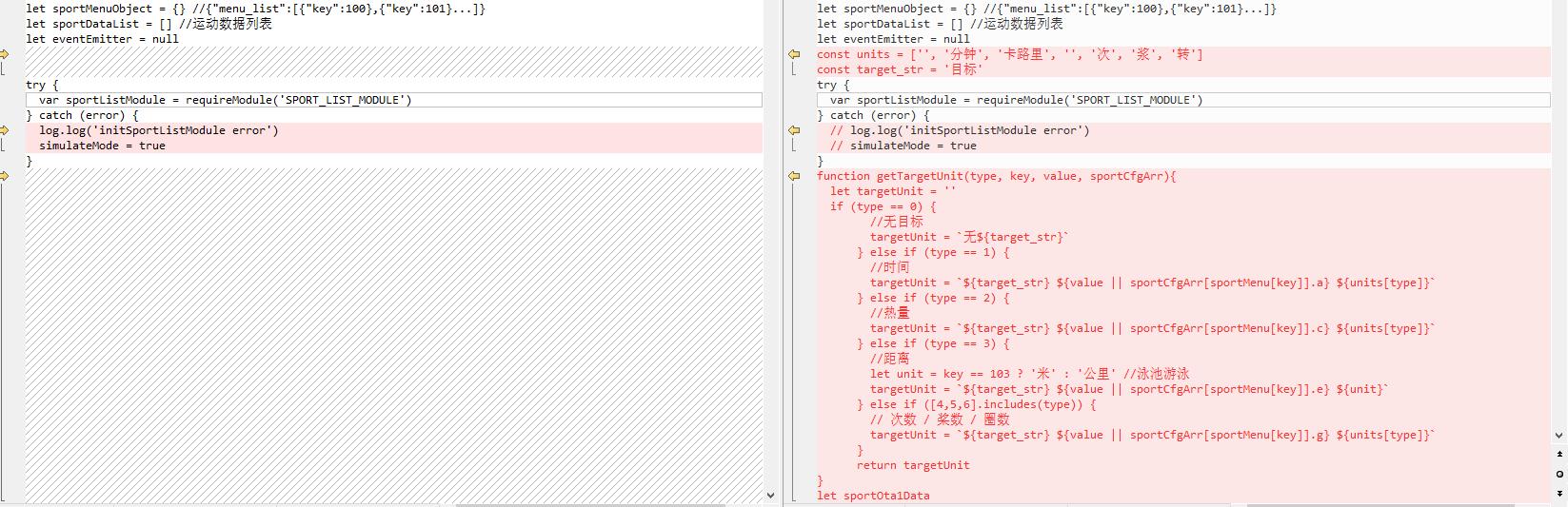
[分析] [图例 9]、[图例 10]、[图例 11] 中存在大量相似的代码逻辑,这里也将其封装成函数,如 [图例 12]。
[建议] 可共用的方法抽象提取
[收益] 提高代码质量 & 减少代码体积。
[图例 9]

[图例 10]

[图例 11]

[图例 12]

优化 4
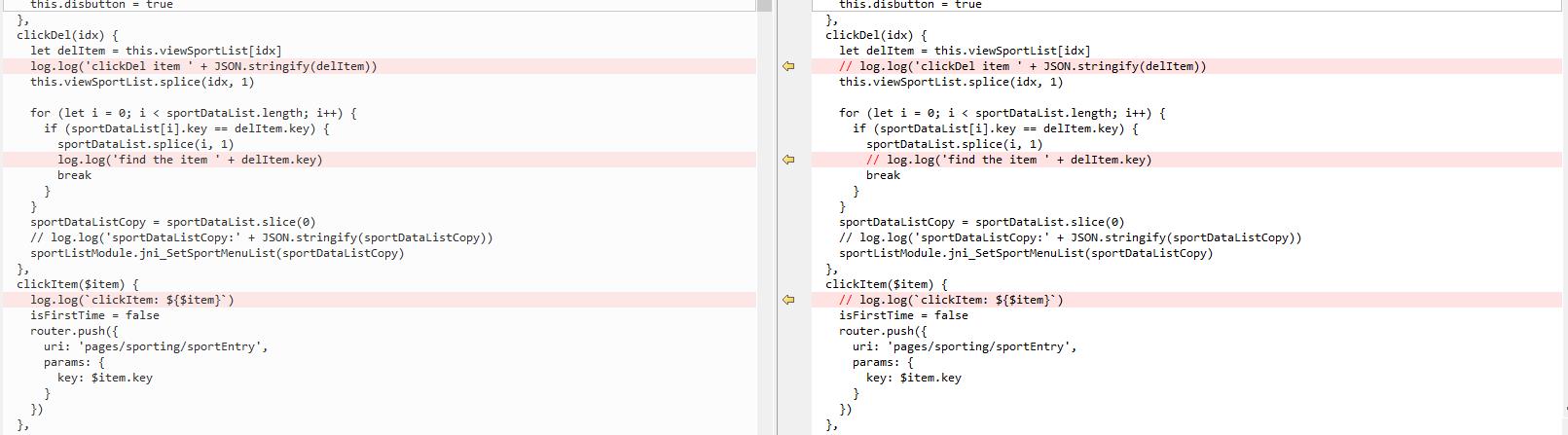
[分析] [图例 13] 中过多的使用了调试的 log,这些 log 并不是关键 log,是可以删除的。
[建议] 删除无效 log & 配置 lint 检查。
[收益] 提高代码质量 & 减少代码体积。
优化 5
[分析] [图例 13] 中使用了 JSON.stringify,此操作属于高耗时操作,即便在 log 中也不建议使用。
[建议] 不使要 JSON.stringify。
[收益] 避免了运行高耗时操作。
[图例 13]

优化 6
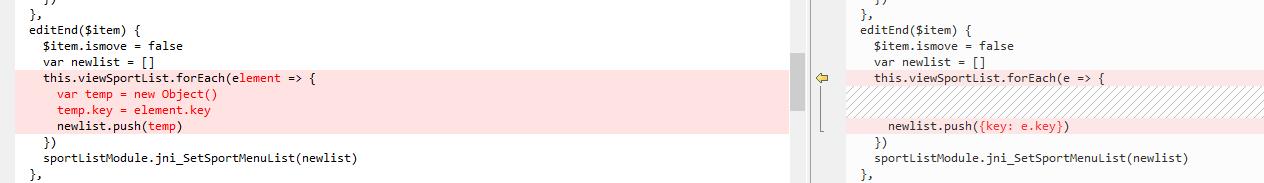
[分析] [图例 14] 中使用了 new Object() ,并给其属性赋值,这里属于低效率的 js 操作,耗时也会比字面量方式创建更久。
[建议] js 对象字面量创建比 new 创建更快
[收益] 避免了运行高耗时操作 & 提高代码质量。
[图例 14]

优化 7
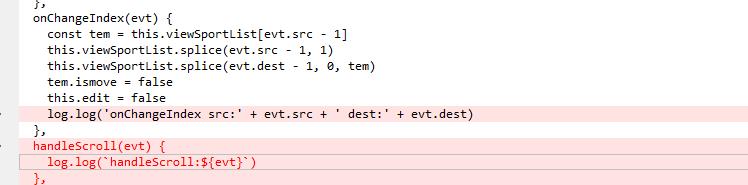
[分析] [图例 15] 中方法没有引用,应该是测试代码没有删除,并且 log 也是测试代码。
[建议] 删除无效方法、测试方法。
[收益] 减少代码体积 & 提高代码质量。
[图例 15]

优化 8
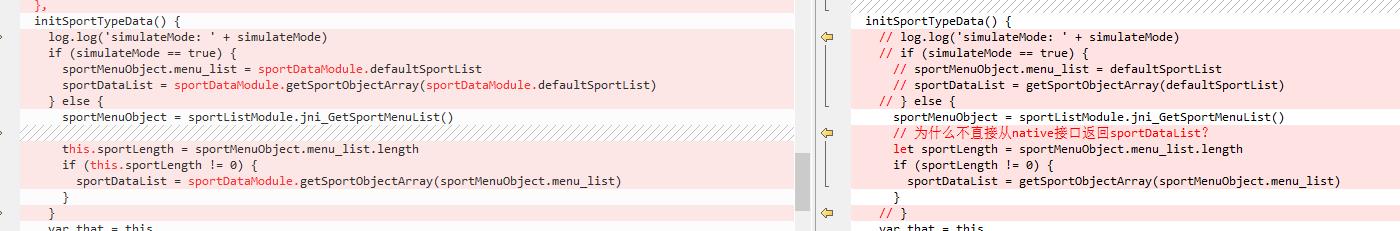
[分析] [图例 16] 中 if (simulateMode == true) { ... } 中的逻辑属于 mock 代码,在手表上不会触发。如果需要区分两种环境可以由后面打包提供能力支持。不应该由运行时去判断。现在的做法会多引入一套无效的代码。
[建议] 开发环境和手表环境应由编译时区分,而非代码运行时。
[收益] 减少代码体积 & 提高代码质量。
优化 9
[分析] [图例 16] 中 sportListModule.jni_GetSportMenuList() 返回的数据还有再由 getSportObjectArray(sportMenuObject.menu_list) 去处理一遍。这样子的处理多走一次 js 的长数据处理,不利于性能。
[建议] native 模块尽量将业务数据处理完,不应再由 js 二次高耗时处理。
[收益] 减少代码体积 & 减少运行时间 & 提高代码质量。
[图例 16]

优化 10
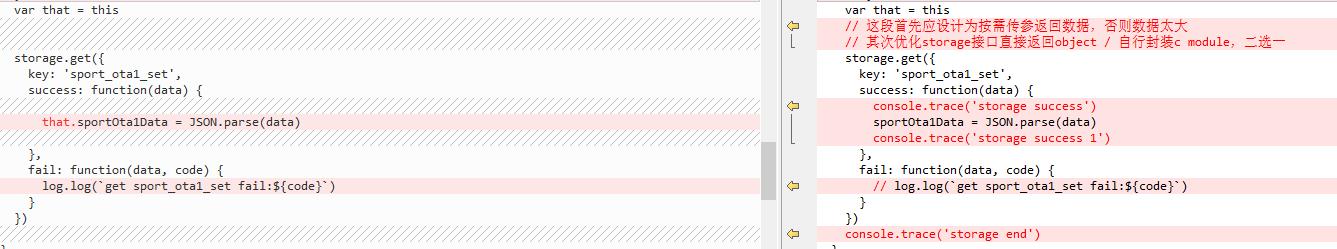
[分析] [图例 17] 中 storage 只能存储 String 类型,如果要取出来还要使用 JSON.parse 把 String 转换为 Object。JSON.parse 是耗时操作。然后这里使用 that 作为外层的 this,实际上只要使用箭头函数就可以了。
[建议] 避免使用 JSON.parse,使用箭头函数。
[收益] 避免耗时操作 & 提高代码质量。
[图例 17]

优化 11
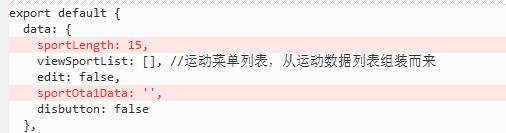
[分析] [图例 18] 中 sportLength、sportOta1Data 并不是视图中使用的数据,尤其是 sportOta1Data 数据量大。这些放在 data 上会造成过度无效的响应式追踪。另外 sportOta1Data 的数据类型是 Array 也不应该初始化为空字符串。
[建议] 不需要渲染的数据放在 data 外面声明
[收益] 避免框架耗时。
[图例 18]

优化 12
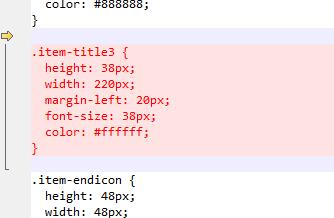
[分析] [图例 19] 中 .item-title3 在代码中检索已经没有用到了。应该是调整 dom 没有删去对应样式。
[建议] 排查删除样式冗余 & 调整 dom 时要同步删除样式。
[收益] 减少代码体积。
[图例 19]

js 模块分析
优化 1
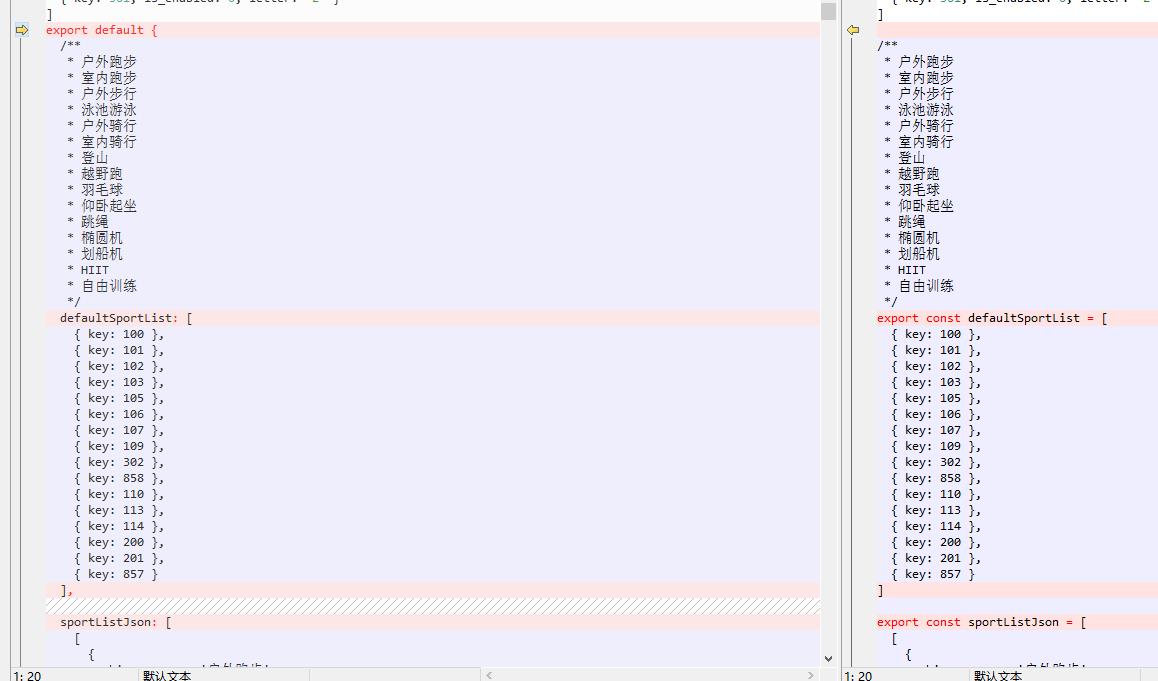
[分析] [图例 20] 中 通过 export default 将整个对象全量导出,使得被使用界面无法按需导入。
[建议] 使用 export 单个方法,使其可以被 Treeshaking
[收益] 减少代码体积 & 提高代码质量。
[图例 20]

优化 2
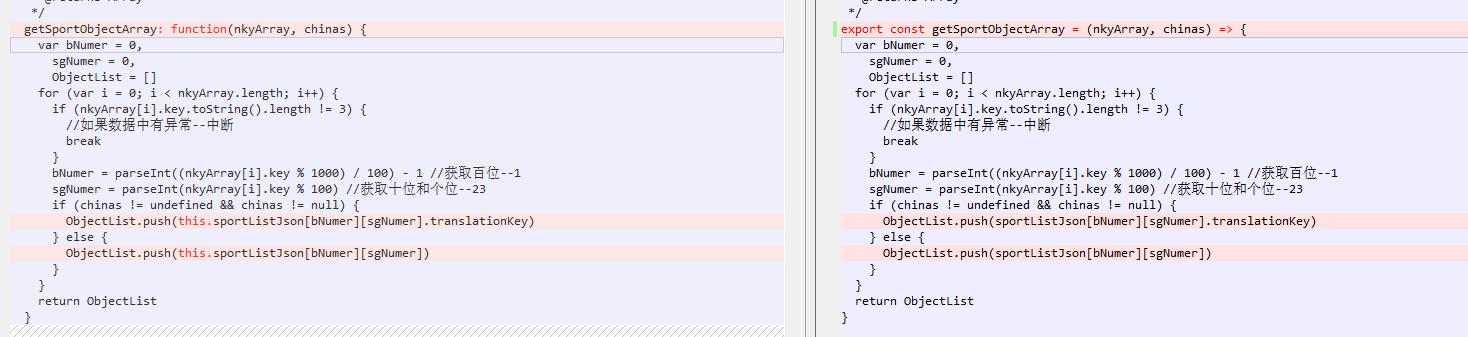
[分析] [图例 21] 中 写法可以更精炼为箭头函数。
[建议] 尽量使用箭头函数
[收益] 减少代码体积 & 提高代码质量。
[图例 21]

优化 3
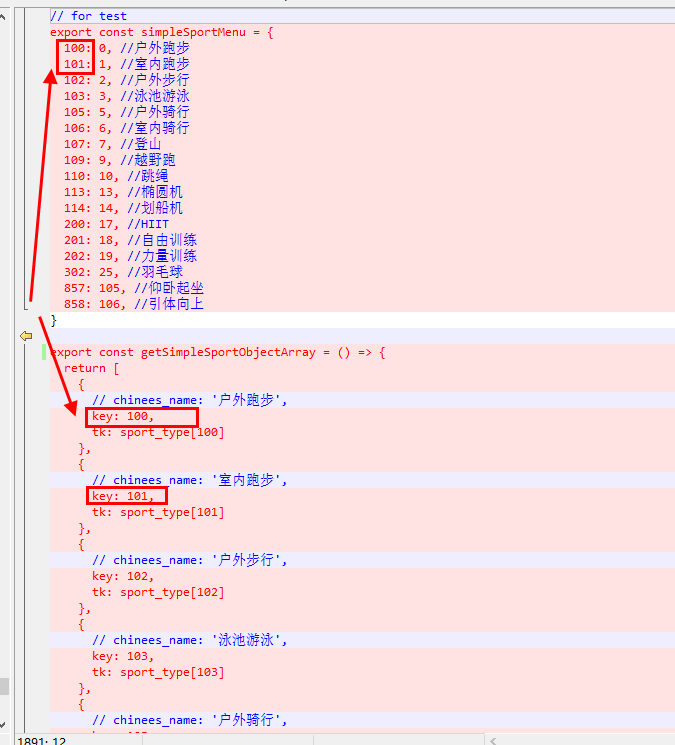
[分析] [图例 22] 中 存在许多重复的数据,这些都可以定义为常量去引用。
[建议] 尽量使用常量
[收益] 减少代码体积 & 提高代码质量。
[图例 22]