原生子窗口
更新时间:
subview,是 ux 页面的原生子窗体,把 ux 页面的子窗体覆盖在页面上。它不是全屏页面,它给 App 平台 ux 页面中的层级覆盖和原生界面自定义提供了更强大和灵活的解决方案。它也不是组件,就是一个原生子窗体。支持跟普通页面一样的特性,比如生命周期钩子函数
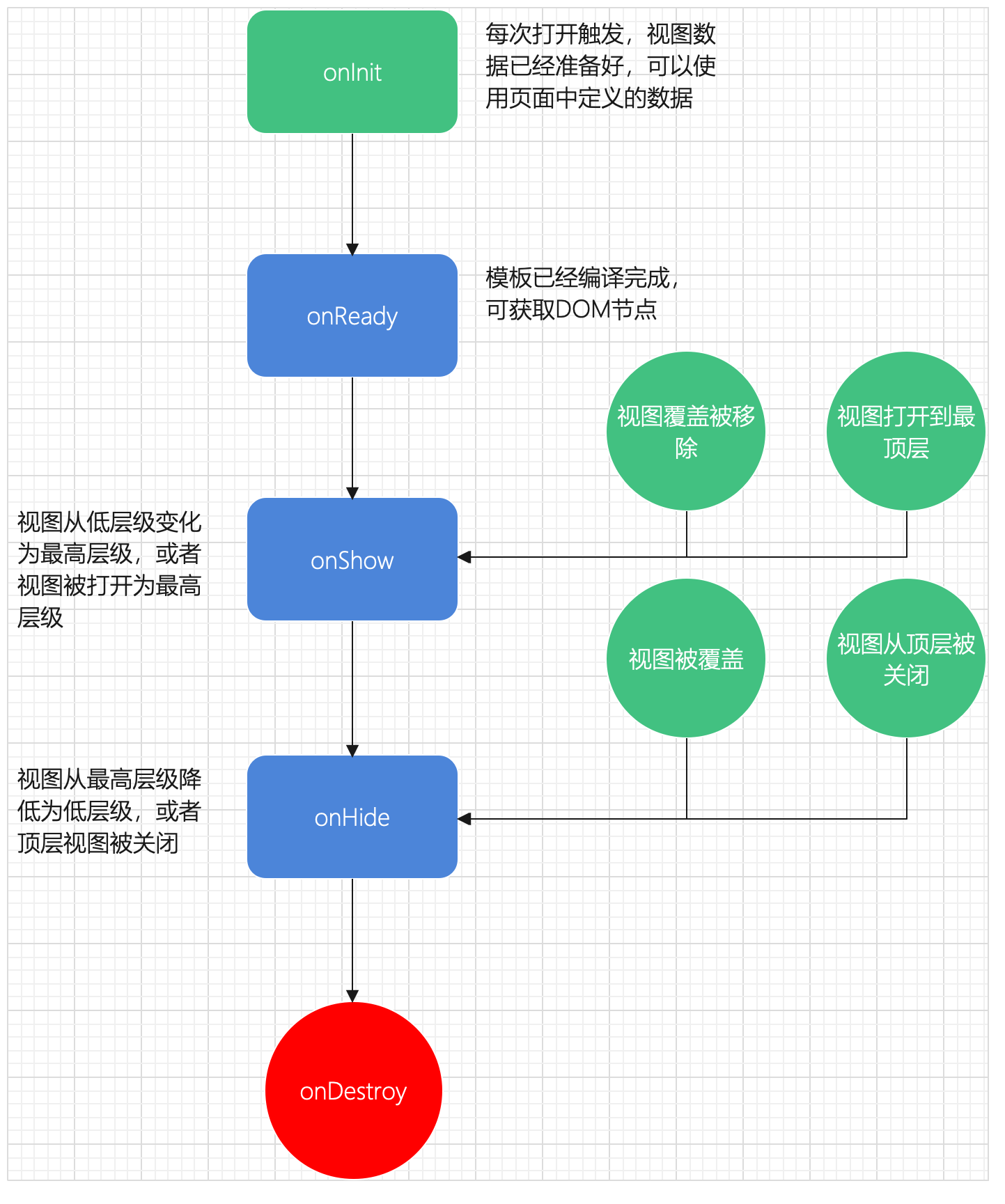
subview 的生命周期

接口声明
{ "name": "blueos.window.subview" }复制代码
在工程里面的 src 目录里面创建子页面 subview/Notice/index.ux,然后在 manifest 文件中配置如下内容
{
"router": {
"subview": {
"subview/Notice": {
"id": "notice2008",
"component": "index",
"style": {
"position": "absolute",
"width": "100px",
"height": "150px"
}
}
}
}
}复制代码
导入模块
import subview from '@blueos.window.subview' 或 const subview = require('@blueos.window.subview')复制代码
接口定义
subview.getSubviewById(OBJECT)
通过 ID 获取 subview 原生子窗体的实例
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| subviewId | String | 是 | 原生子窗体的 ID |
| success | Function | 否 | 成功回调 |
| fail | Function | 否 | 失败回调 |
| complete | Function | 否 | 执行结束后的回调 |
success 返回值:
返回一个 subviewObj 对象
代码示例
subview.getSubviewById({
subviewId: 'popup',
success: function (data) {
console.log(`handling success subview=${data.subviewObj}`)
},
fail: function (data, code) {
console.log(`handling fail, code = ${code}`)
},
})复制代码
subview.getAllIds(OBJECT)
获取页面上所有的 subviewId(包含休眠状态的),以数组形式返回
参数:
无
success 返回值:
返回一个 subviewId 的数组 对象
代码示例
subview.getAllIds({
success(subviewIds) {
console.log(`subviewId.length=${subviewIds.length}`)
},
fail(data, code) {
console.log(`handling fail, code = ${code}`)
},
})复制代码
subview.hideByIds(OBJECT)
根据 id 集合关闭 subview
参数:
subviewId 的数组形式
代码示例
subview.hideByIds(['id1', 'id2'])复制代码
subview.sleepAll(OBJECT)
休眠页面所有的 subview, 视觉效果等同于 hide,但是区别于 hide 的是休眠的可以被唤起
参数:
无
代码示例
subview.sleepAll()复制代码
subview.wakeAll(OBJECT)
唤起页面中已休眠的 subview 。
参数:
无
代码示例
subview.wakeAll()复制代码
subviewObj 对象的方法列表
| 方法 | 说明 |
|---|---|
| show | 显示原生子窗体 |
| hide | 隐藏原生子窗体 |
| setStyle | 设置原生子窗体的样式 |
subviewObj.show(OBJECT)
显示原生子窗体
参数:
| 参数名 | 类型 | 默认值 | |
|---|---|---|---|
| duration | Number | 600ms | 显示原生子窗体持续的动画时间,单位为 ms |
| params | Object | - | subview 显示时需要传递的数据;跳转到蓝河应用页面时,参数可以在目标页面中通过this.param1的方式使用,param1 为 json 中的参数名,param1 对应的值会统一转换为 String 类型。 |
| transition | TransitionAnimation | - | 设置当前 subview 的显示、隐藏动效,优先级高于 subview.setTransition |
| success | Function | - | 显示完成的回调函数 |
transition 参数说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| open | Object | 否 | 打开 subview 时的动效 |
| close | Object | 否 | 关闭 subview 时的动效 |
代码示例
subview.show({
duration: 200,
params: {
id: 'subview',
name: '窗口名称',
},
transition: {
open: 'fadeIn',
close: 'fadeOut',
},
success: function () {
console.log('subview 原生子窗体显示成功')
},
})复制代码
subviewObj.hide(OBJECT)
隐藏原生子窗体
参数:
| 参数名 | 类型 | 默认值 | |
|---|---|---|---|
| duration | Number | 600ms | 隐藏原生子窗体的动画持续时间,单位为 ms |
| success | Function | - | 隐藏原生子窗体完成的回调函数 |
代码示例
subview.hide({
duration: 200,
success: function () {
console.log('subview 隐藏原生子窗体显示成功')
},
})复制代码
subviewObj.setStyle(OBJECT)
设置原生子窗体的样式
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| OBJECT | Object | 原生子窗体的样式 |
原生子窗体的样式
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| position | String | absolute | 原生子窗体的排版位置 |
| mask | String | #000 | 原生子窗体的遮罩层,颜色示例: '#f0f' (#rgb),'#ff00ff' (#rrggbb)。 |
| filter | Number | 0.5 | 原生子窗体的透明度,可取值: 0 ~ 1。 |
| width | String | 100% | 原生子窗体的宽度,支持百分比、像素值,默认为 100%。未设置 width 属性值时,可同时设置 left 和 right 属性值改变窗口的默认宽度。 |
| height | String | 100% | 原生子窗体的高度,支持百分比、像素值,默认为 100%。 当未设置 height 属性值时,优先通过 top 和 bottom 属性值来计算原生子窗体的高度。 |
| top | String | 0px | 原生子窗体垂直向下的偏移量,支持像素值,默认值为 0px。 未设置 top 属性值时,优先通过 bottom 和 height 属性值来计算原生子窗体的 top 位置。 |
| bottom | String | - | 原生子窗体垂直向上偏移量,支持像素值,默认值无值(根据 top 和 height 属性值来自动计算)。 当同时设置了 top 和 height 值时,忽略此属性值; 当未设置 height 值时,可通过 top 和 bottom 属性值来确定原生子窗体的高度。 |
| left | String | 0px | 原生子窗体水平向左的偏移量,支持像素值,默认值为 0px。 未设置 left 属性值时,优先通过 right 和 width 属性值来计算原生子窗体的 left 位置。 |
| right | String | - | 原生子窗体水平向右的偏移量,支持像素值,默认无值(根据 left 和 width 属性值来自动计算)。 当设置了 left 和 width 值时,忽略此属性值; 当未设置 width 值时,可通过 left 和 bottom 属性值来确定原生子窗体的宽度。 |
| margin | String | - | 原生子窗体的边距,用于定位原生子窗体的位置,支持 auto,auto 表示居中。若设置了 left、right、top、bottom 则对应的边距值失效。 |
| zindex | Number | - | Toast:100,特殊应用层 1:90,锁屏层:80,特殊应用层 2:70,进行中通知:60,辅助功能层:50 ,通知层:40,弹框层:30,应用层:20,表盘:10 |
代码示例
subviewObj.setStyle({
position: 'absolute',
width: '50%',
height: '50%',
left: '20px',
top: '100px',
})复制代码
subview.setTransition(OBJECT)
设置应用 subview 默认显示、隐藏动效
参数:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| open | TransitionAnimation | 否 | 打开 subview 时的动效 |
| close | TransitionAnimation | 否 | 关闭 subview 时的动效 |
示例:
subview.setTransition({
open: 'fadeIn',
close: 'fadeOut',
})复制代码