ux 文件语法辅助
更新时间:
了解开发工具中的对 ux 文件的语法辅助功能
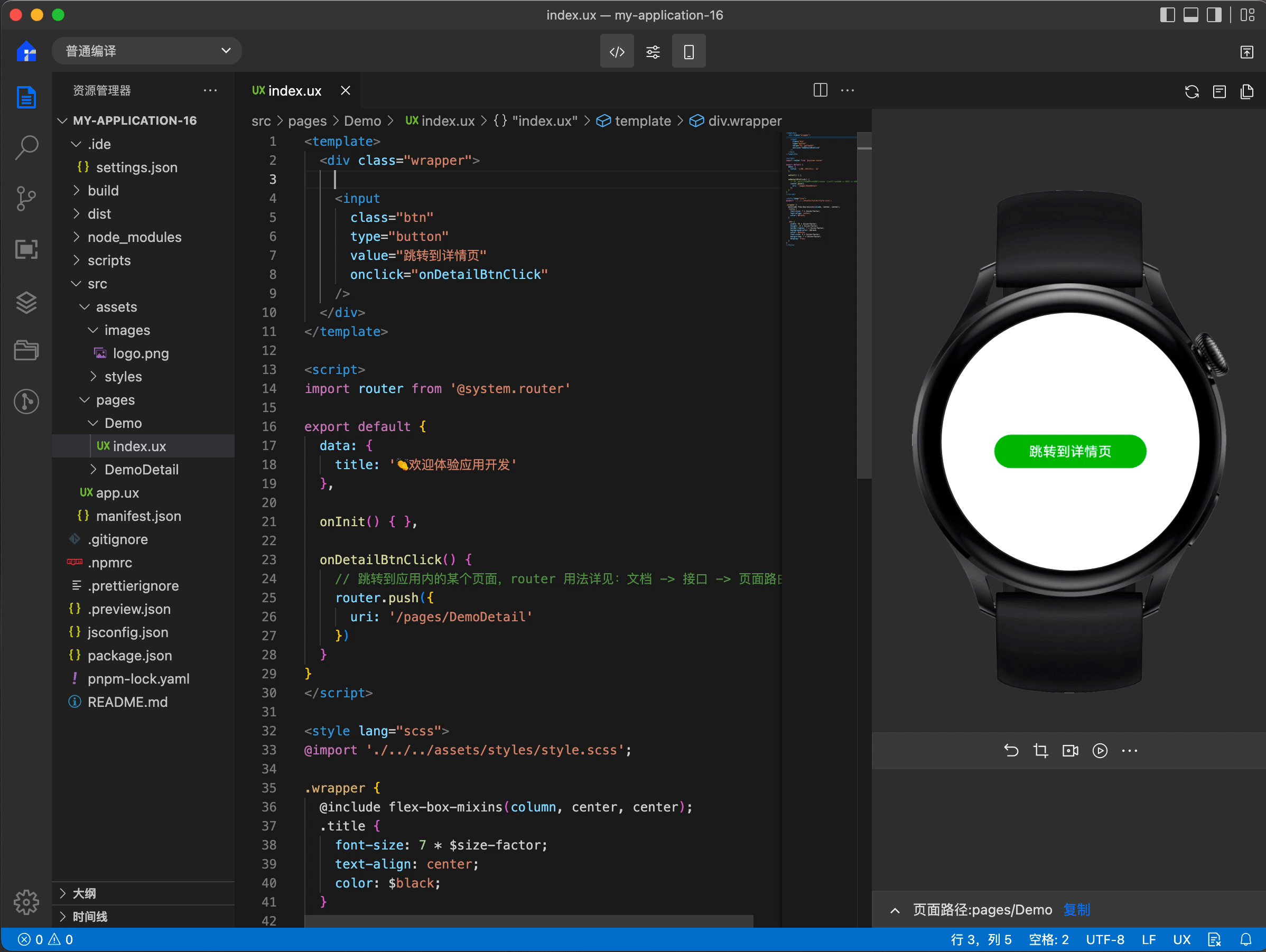
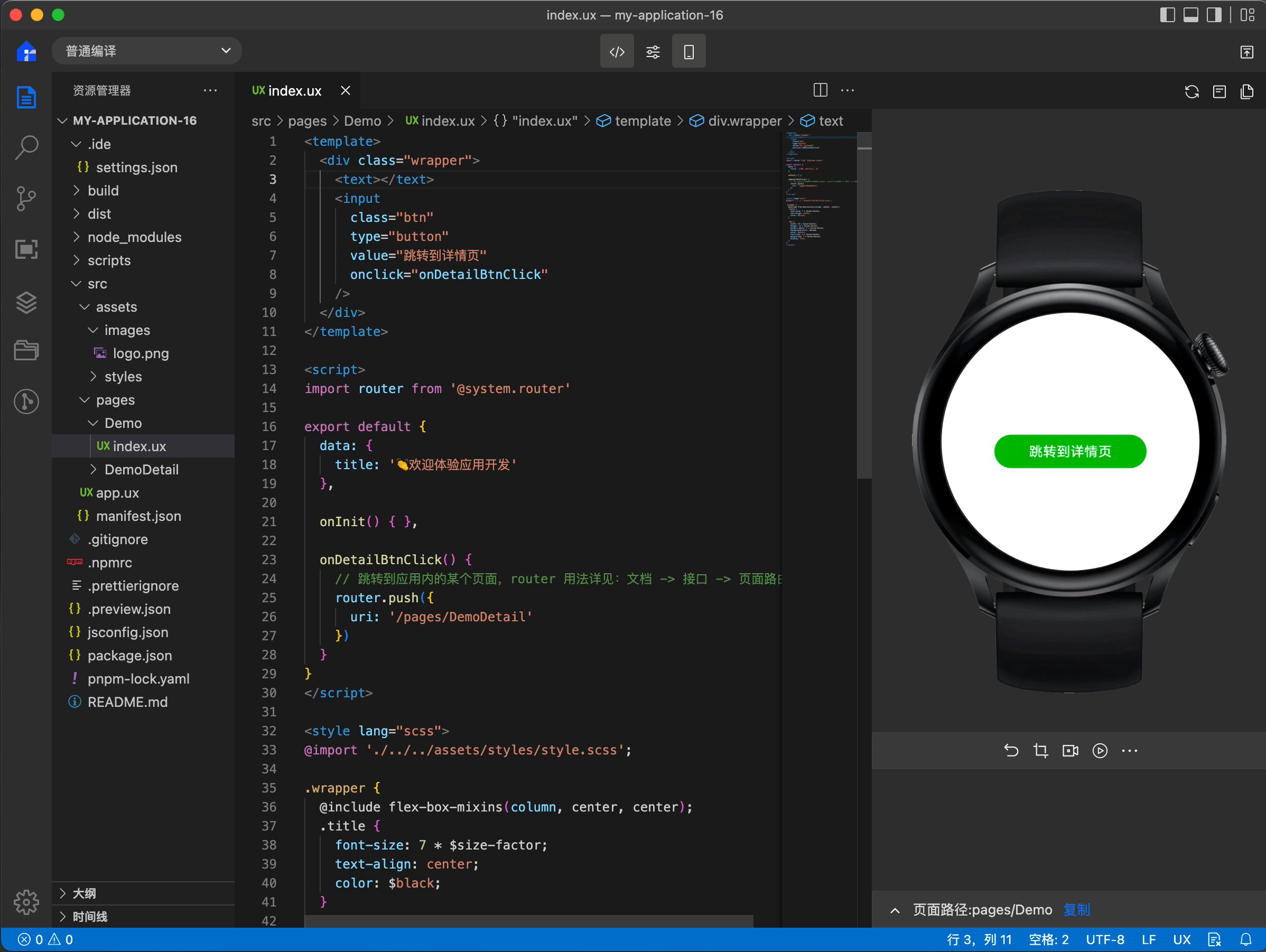
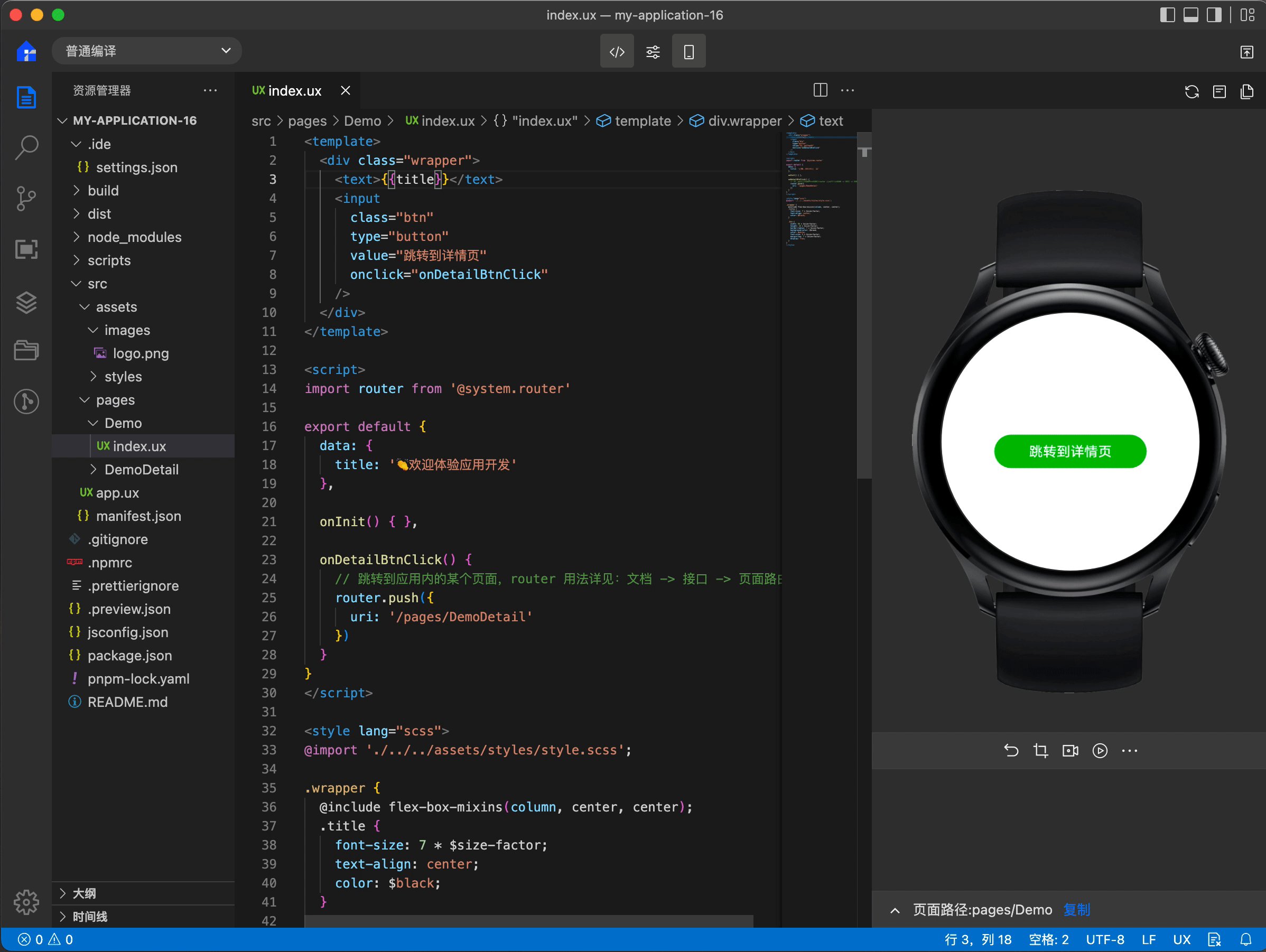
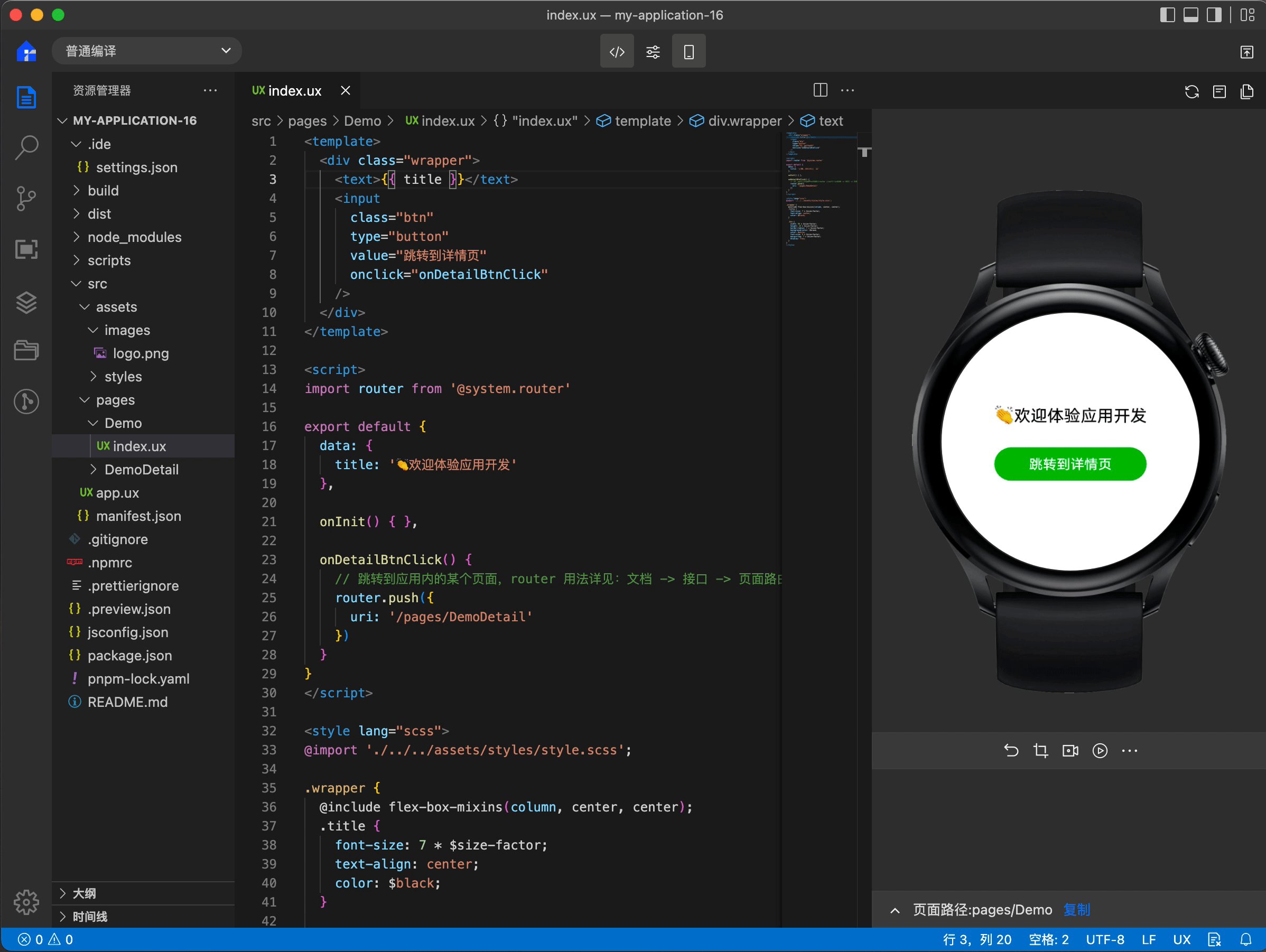
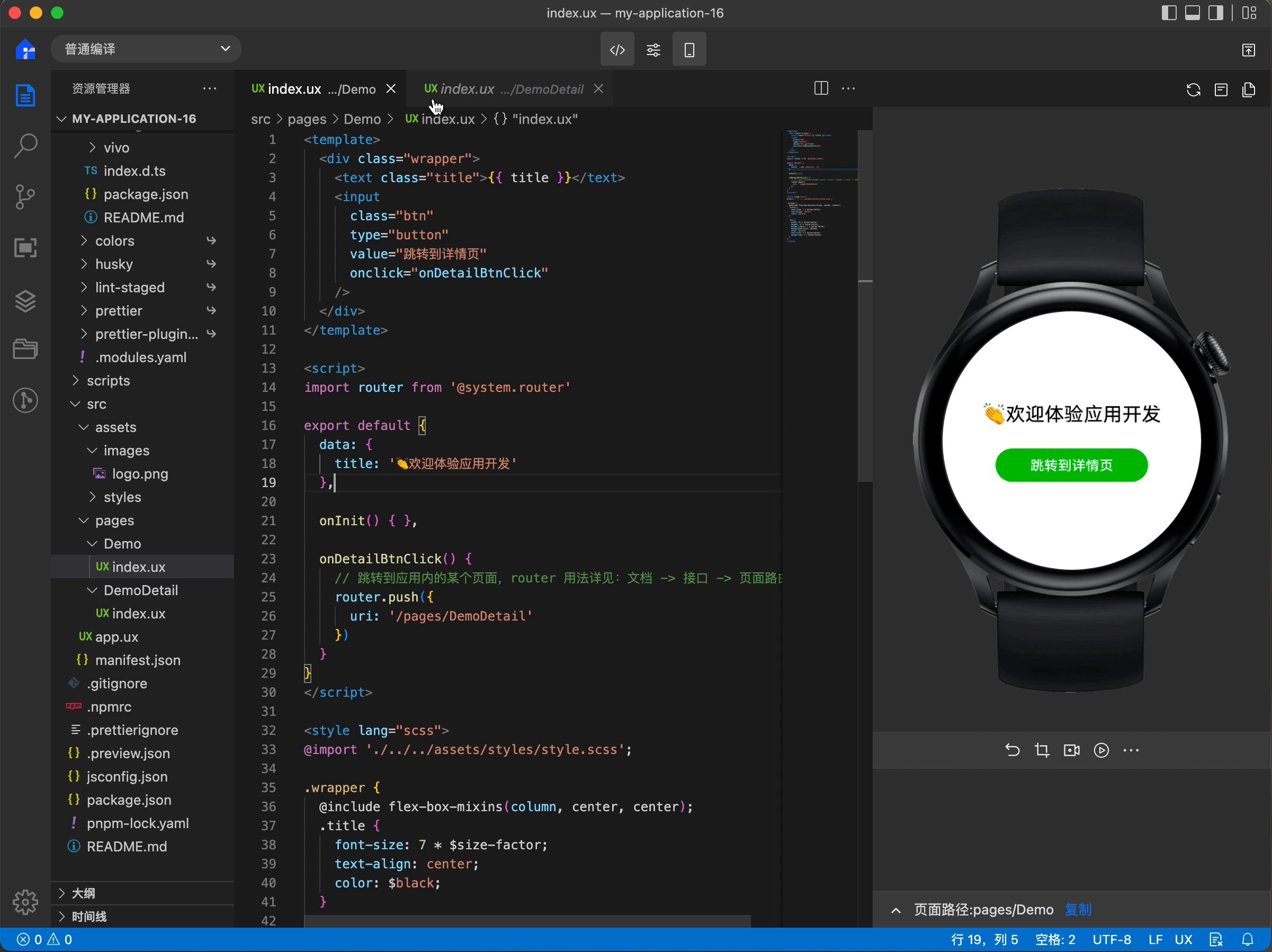
ux 文件自动补全
template 区域内补全
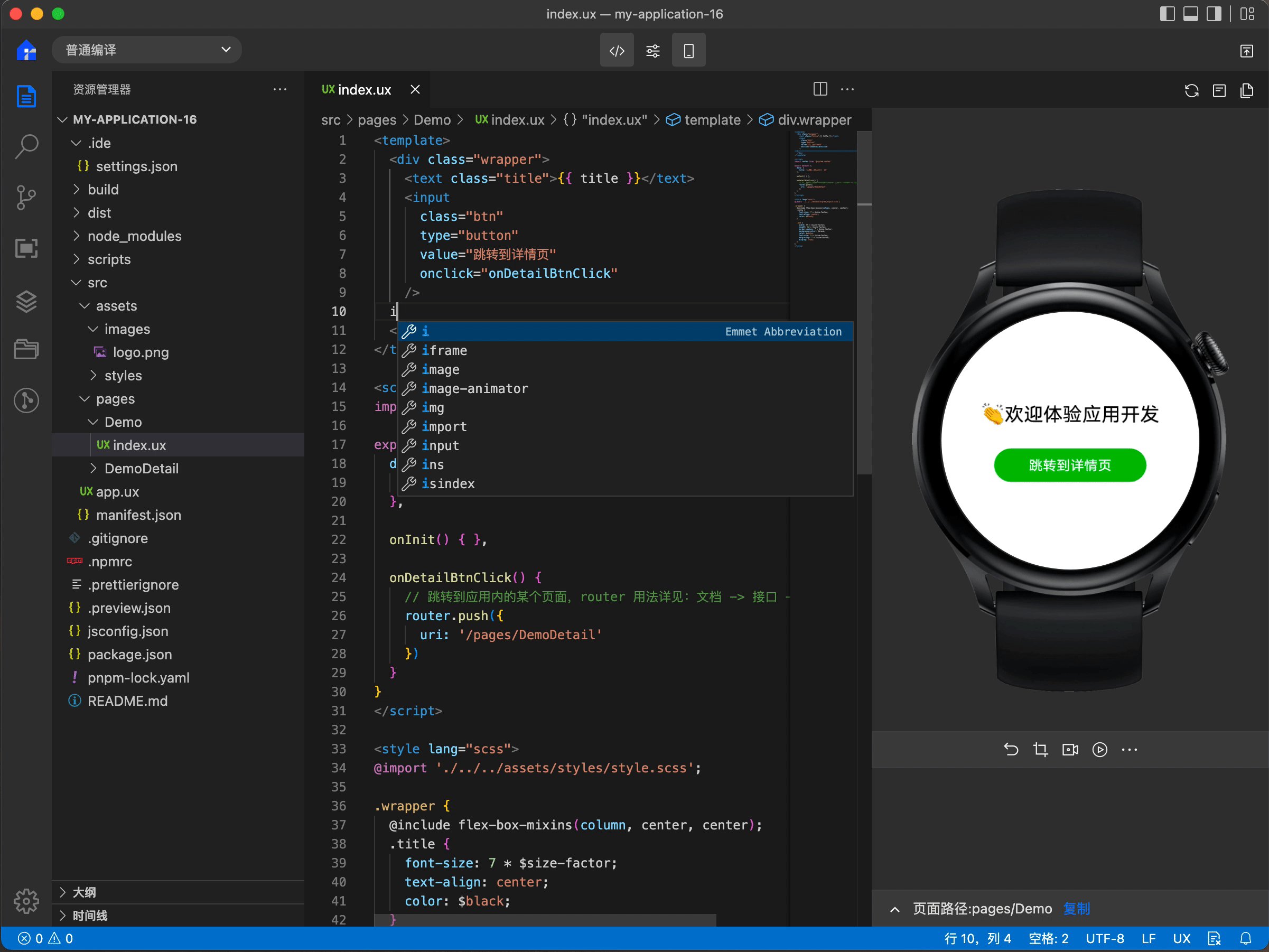
- 标签补全,输入“<”开始补全。
- 标签属性补全(通用属性和组件属性)。
- 标签属性值补全(如果存在枚举值)。

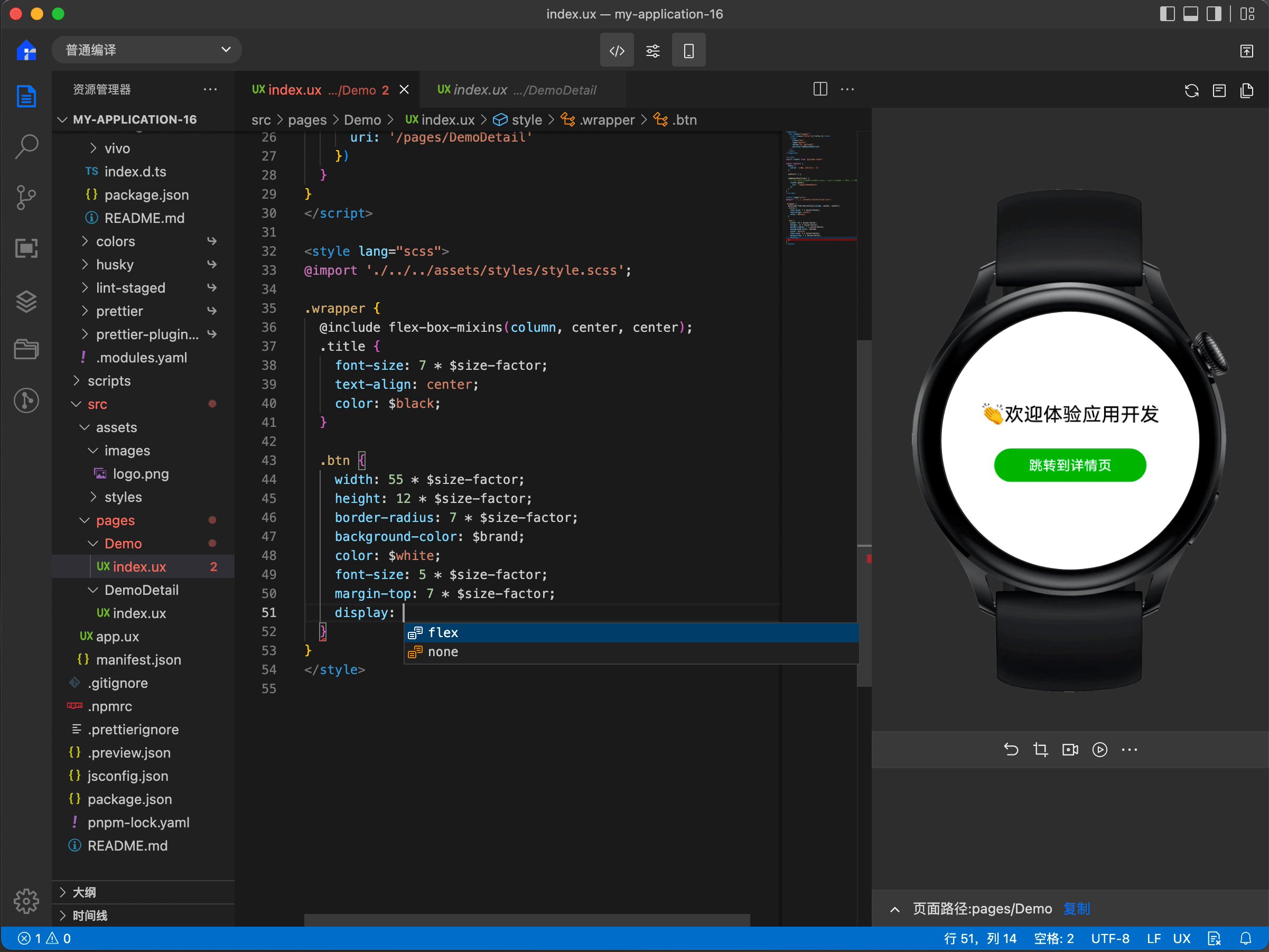
style 区域内补全
- Less,Scss, css 属性补全。
- Less,Scss, css 属性值补全。

注意:Less,Scss 需安装对应插件 Less IntelliSense 与 SCSS IntelliSense 后可进行补全
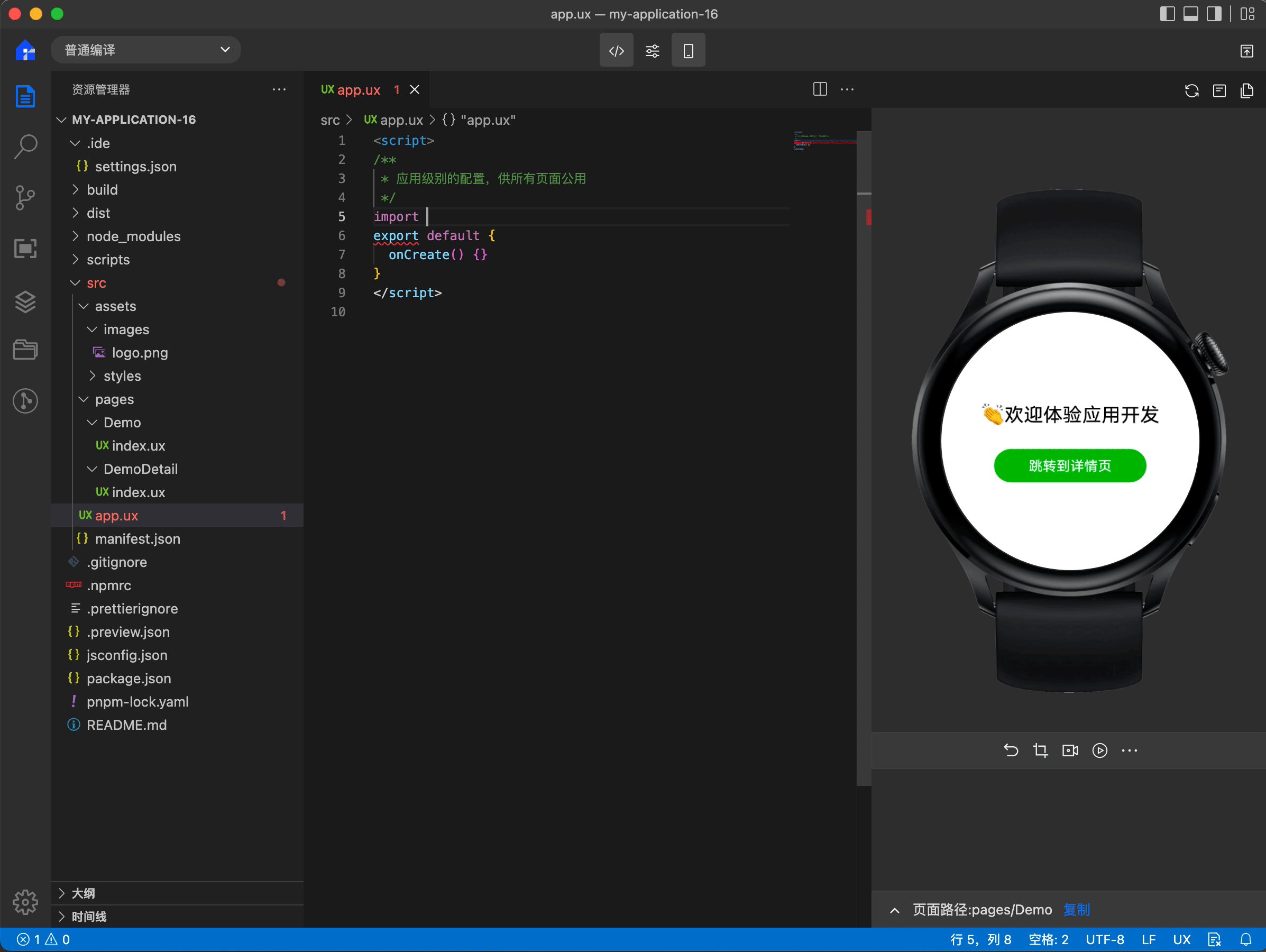
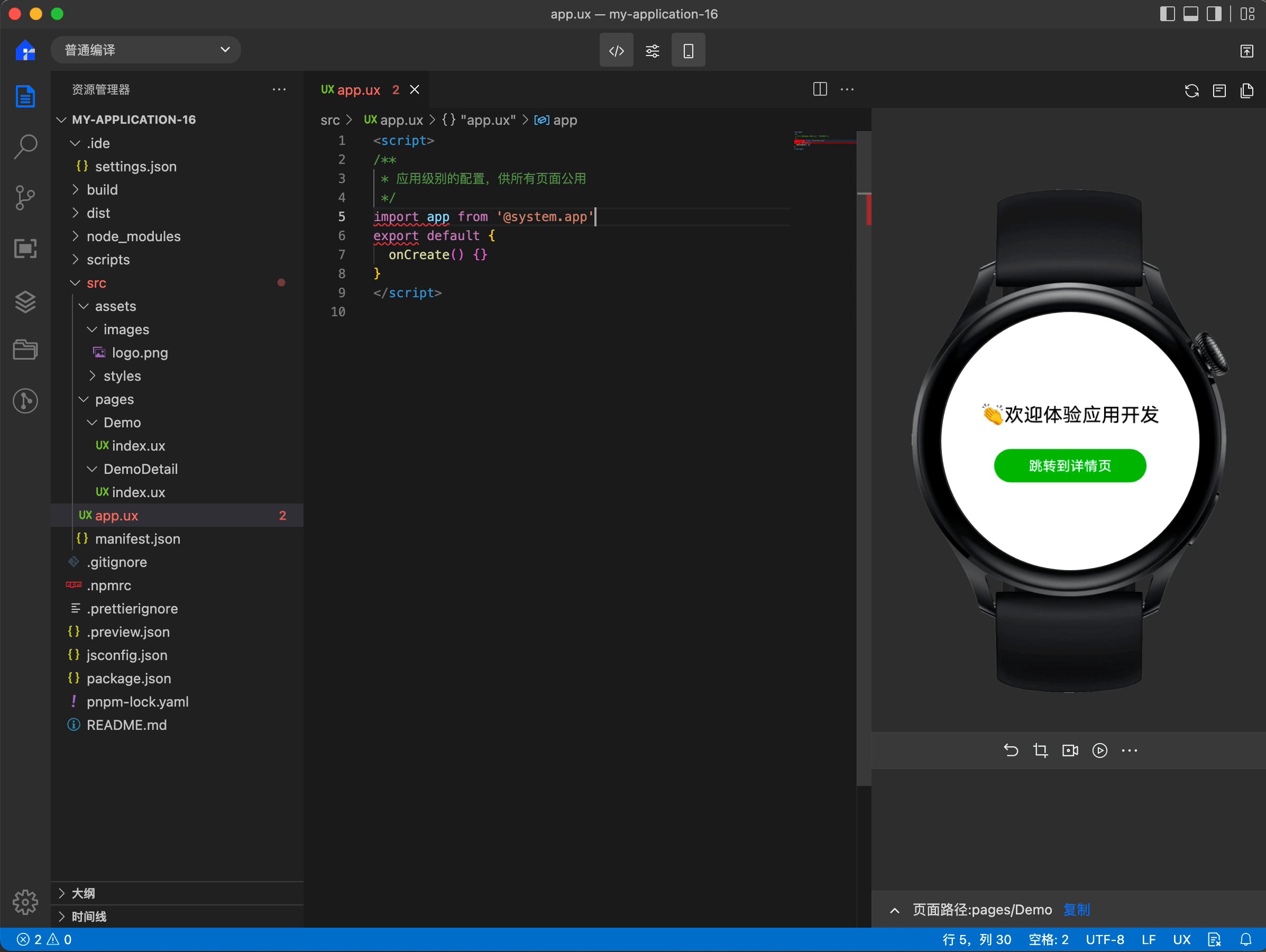
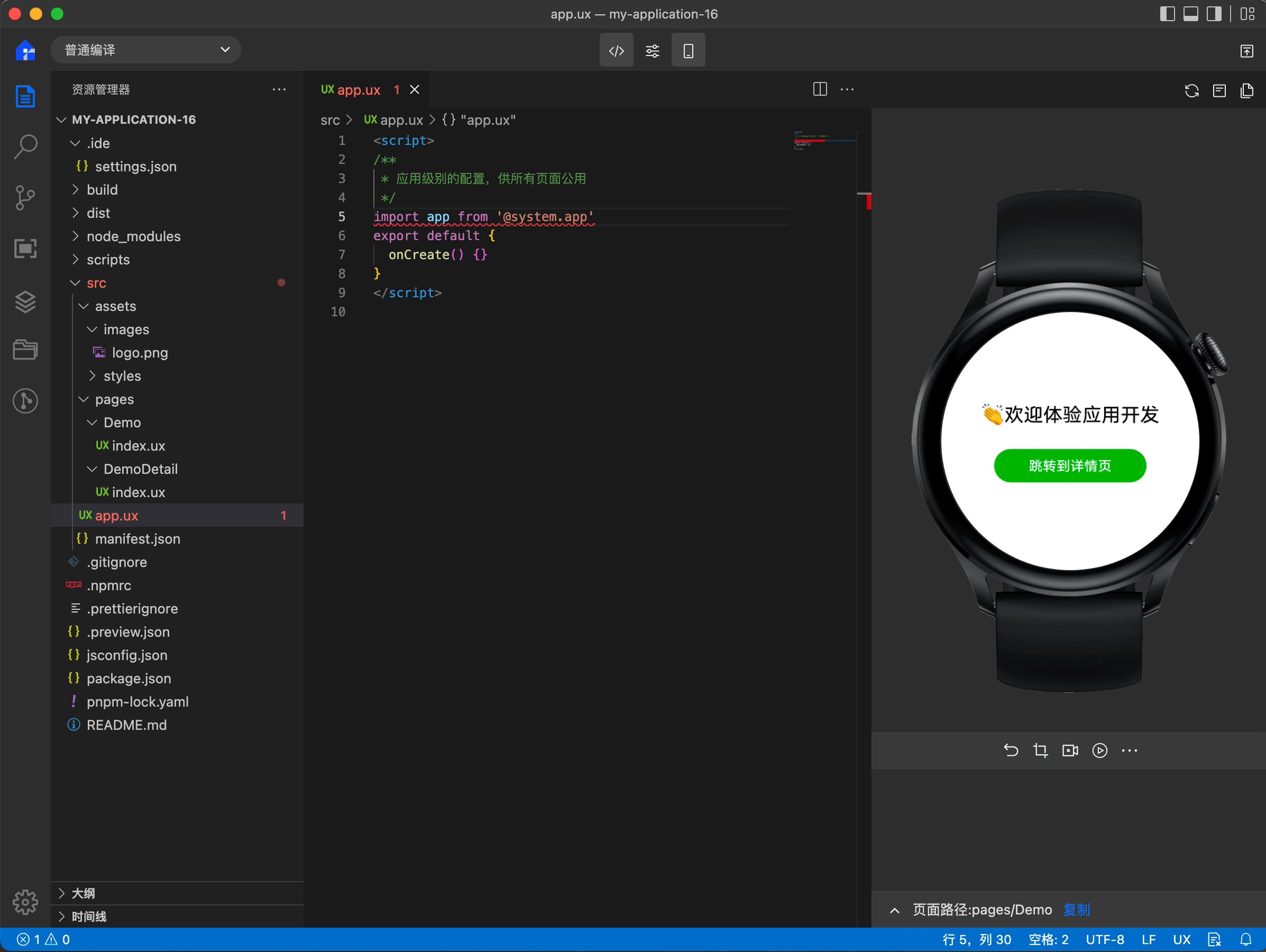
script 区域内补全
- script 模版支持接口、接口方法补全等快捷补全。

其他补全
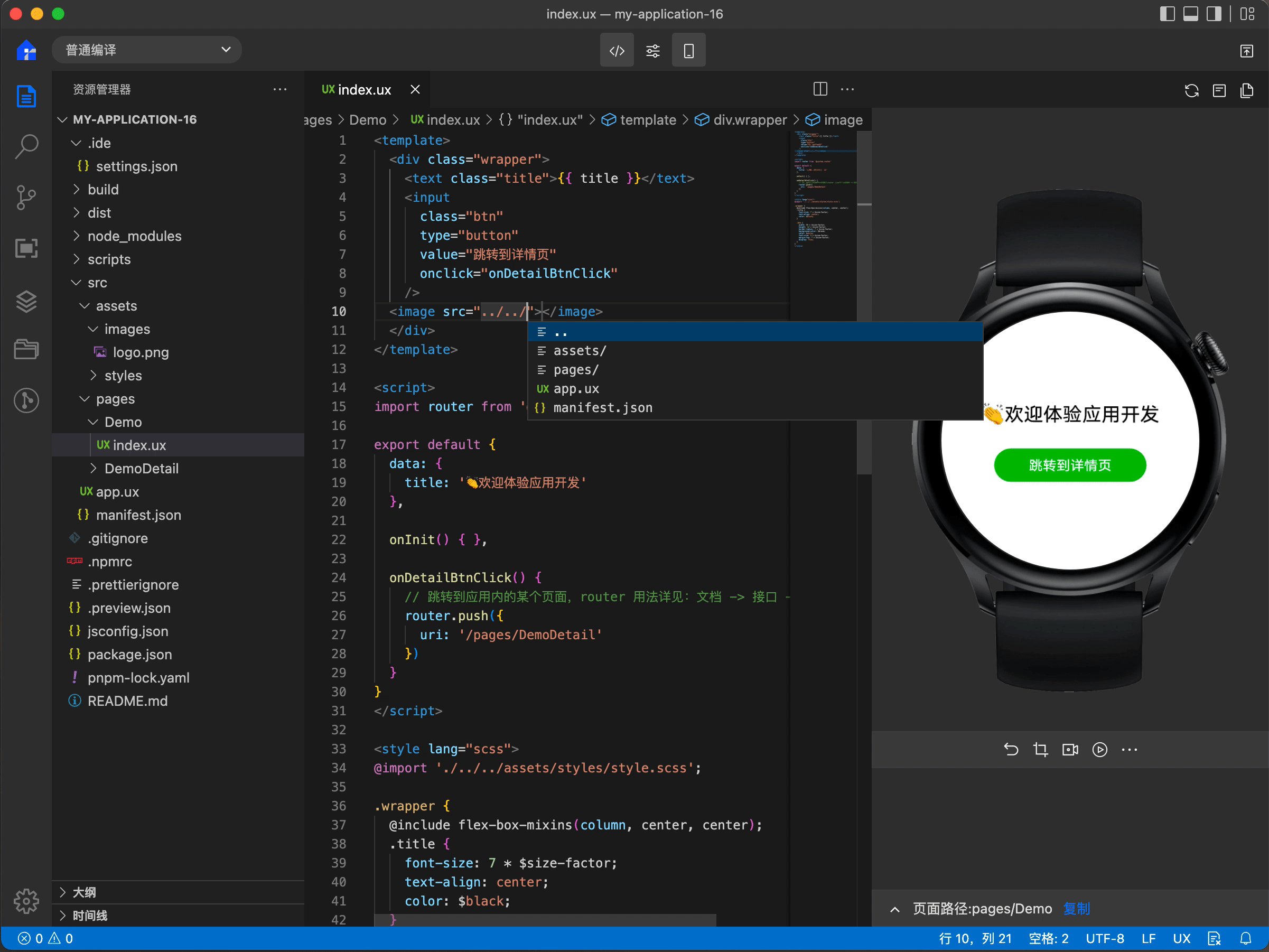
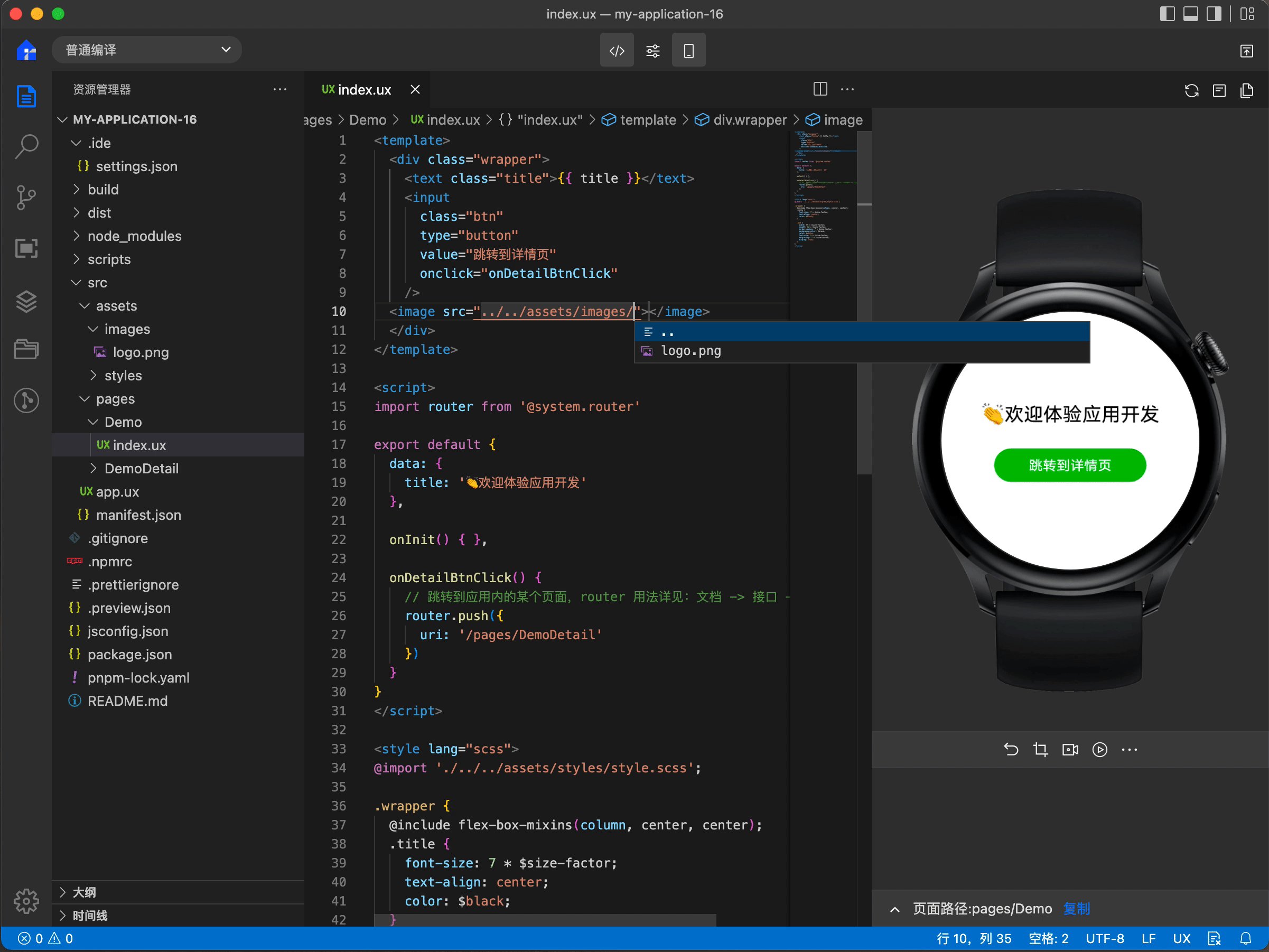
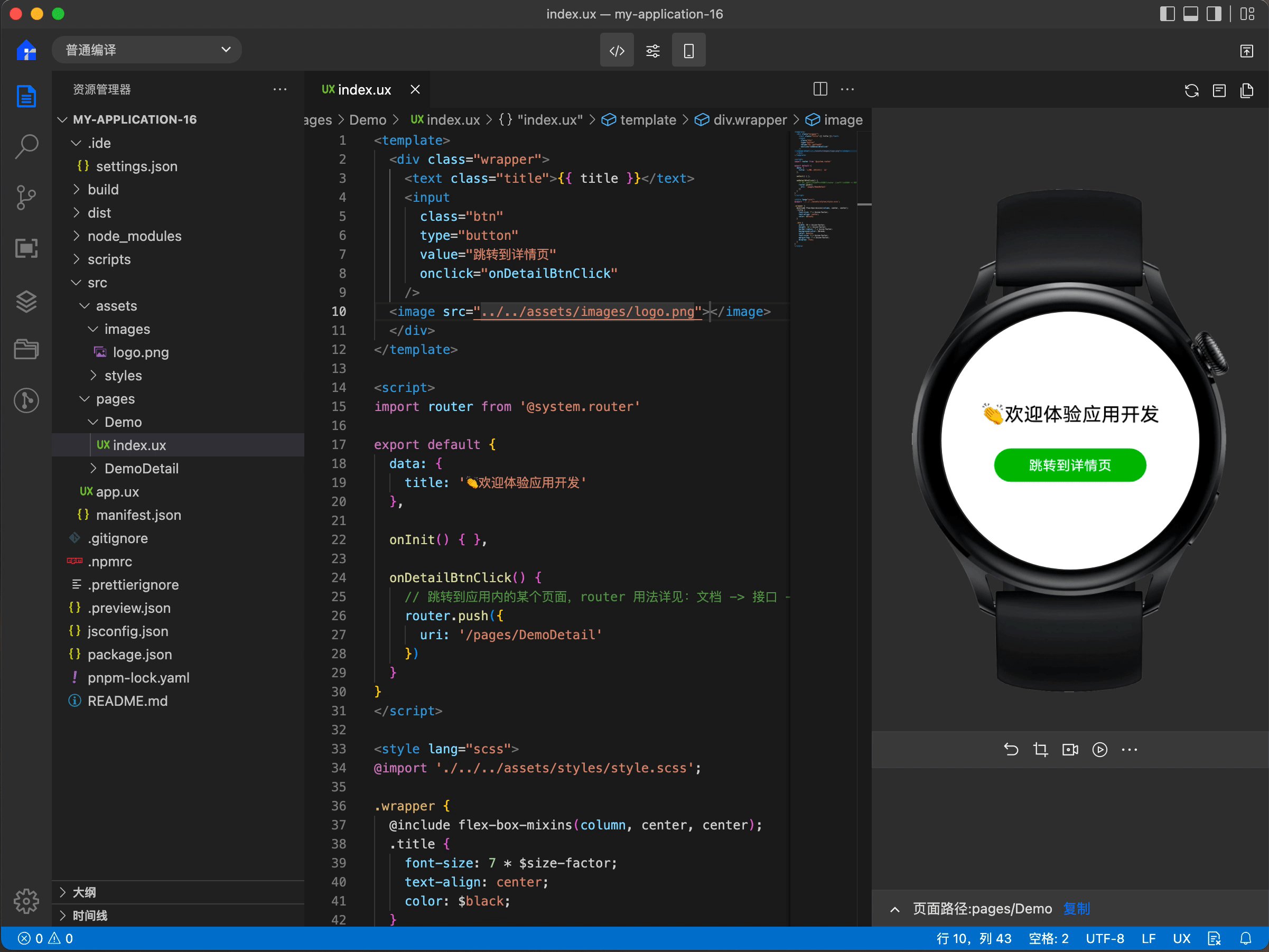
- 路径补全,文件路径补全,例如组件路径。
- class 值补全,根据 style 标签中定义的 class 值。

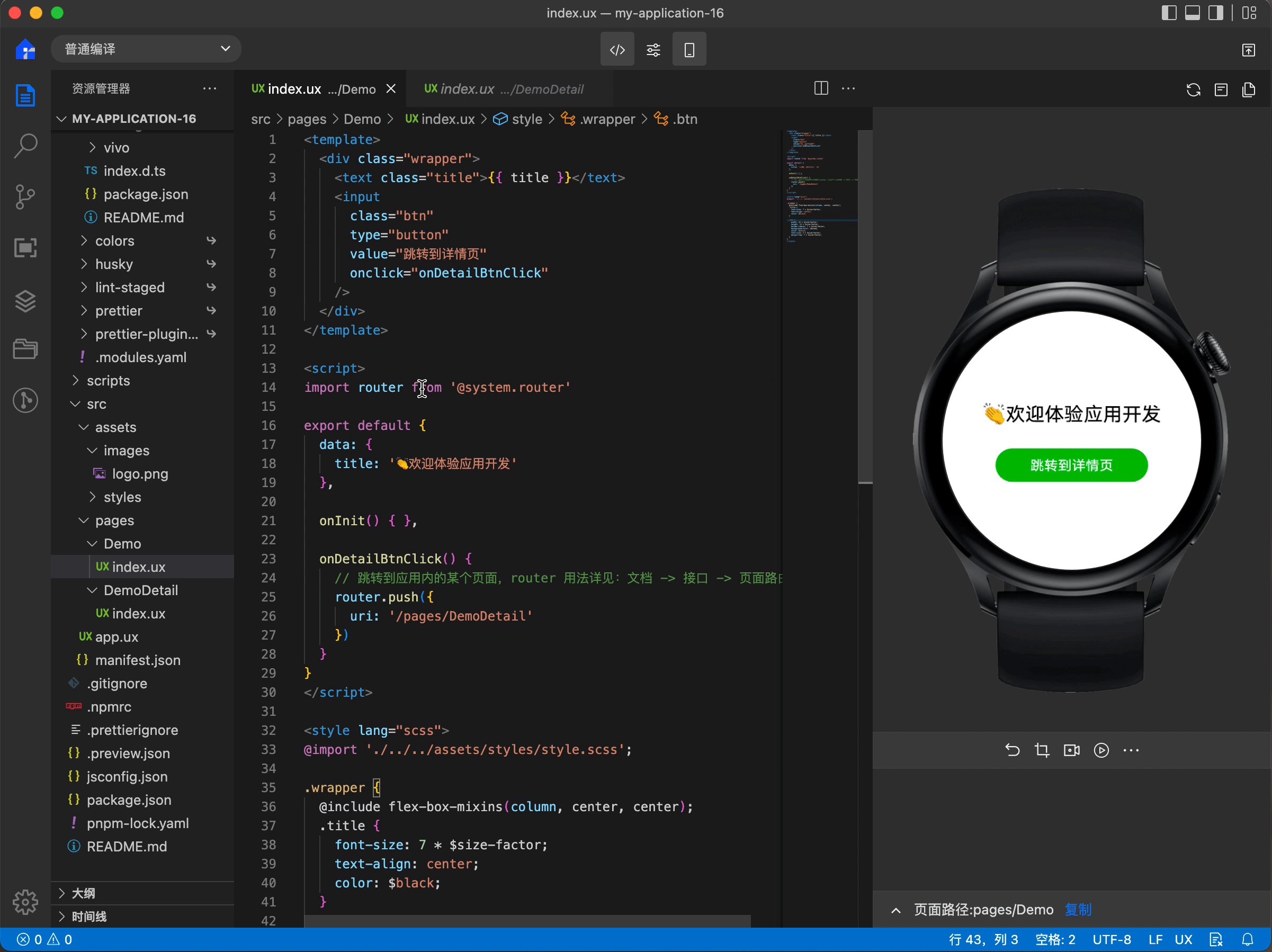
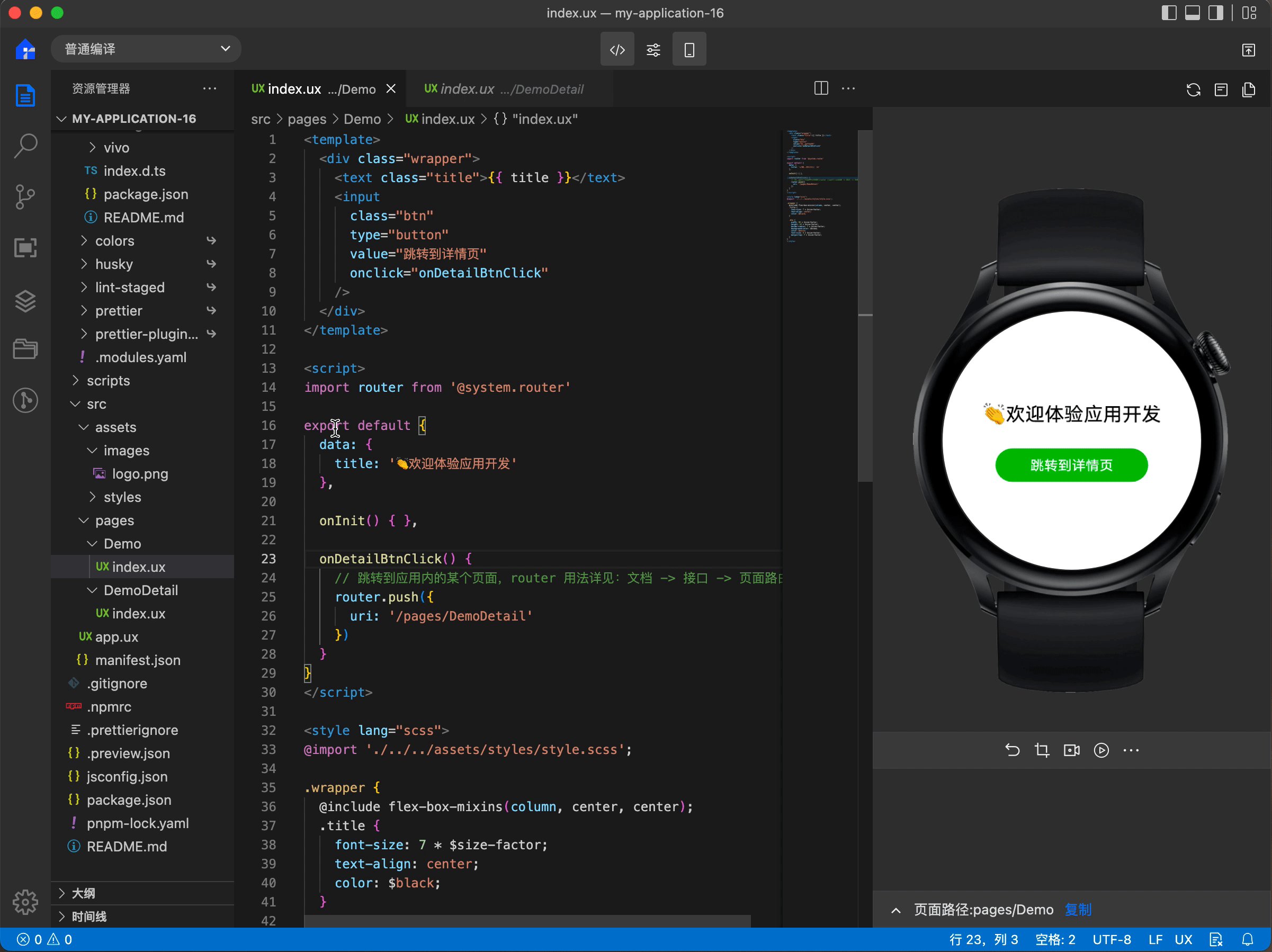
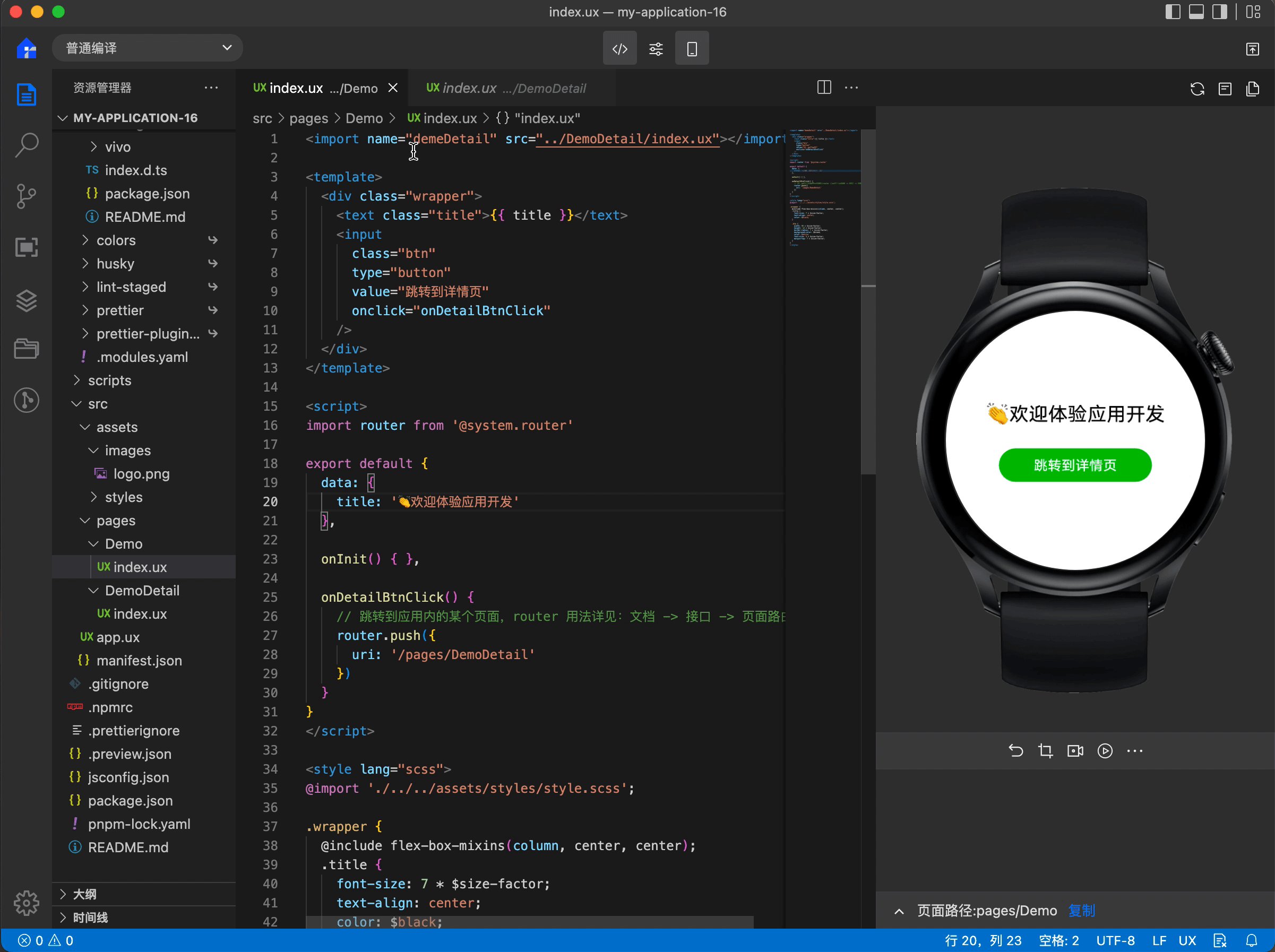
ux 文件定义跳转
- template 支持 class 和 id 的跳转、变量跳转、方法跳转、自定义组件跳转,Script 支持接口的跳转等。
- mac 下按住
command + 左键, windows 下ctrl + 左键,光标将直接跳转到定义处

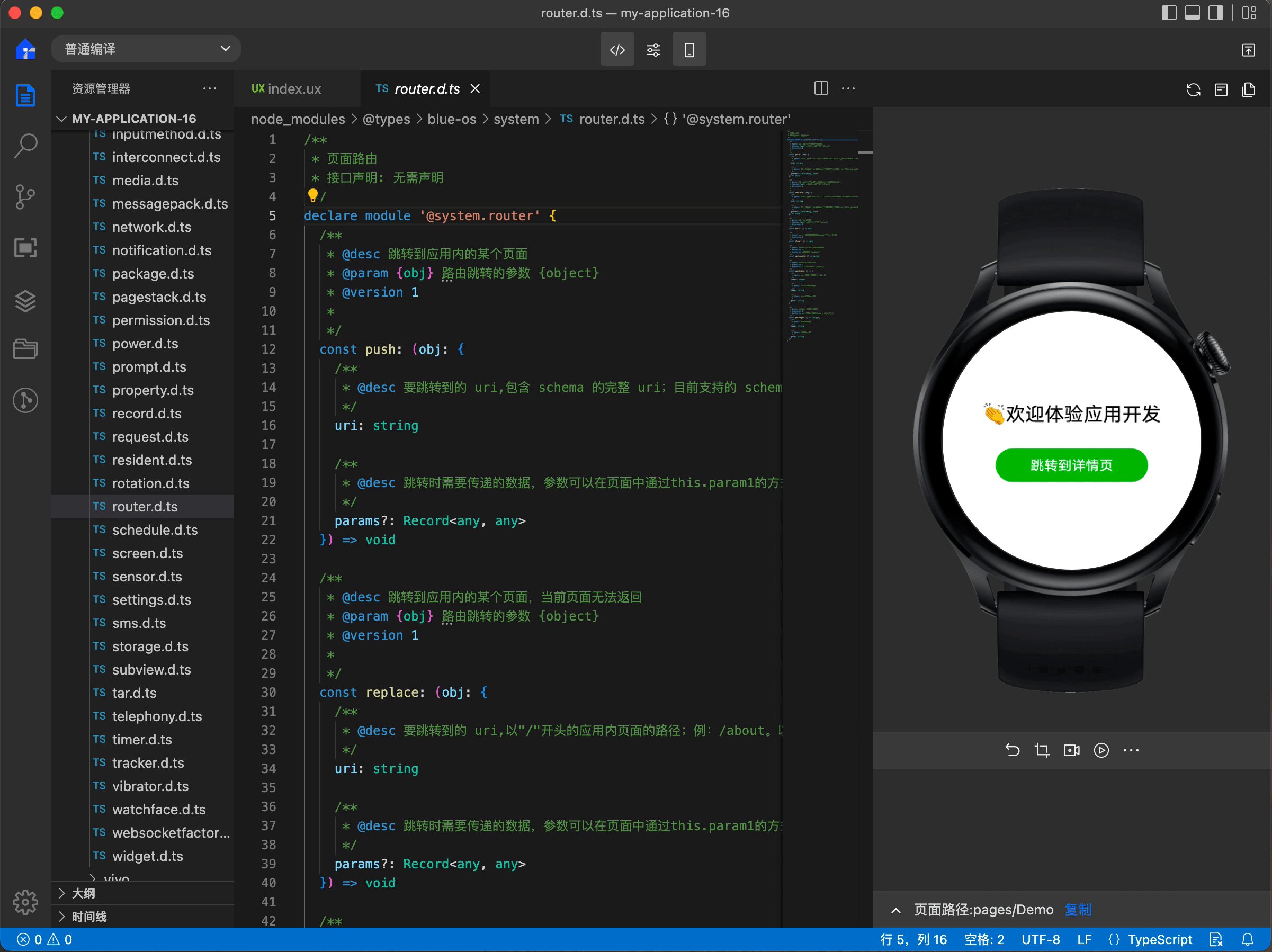
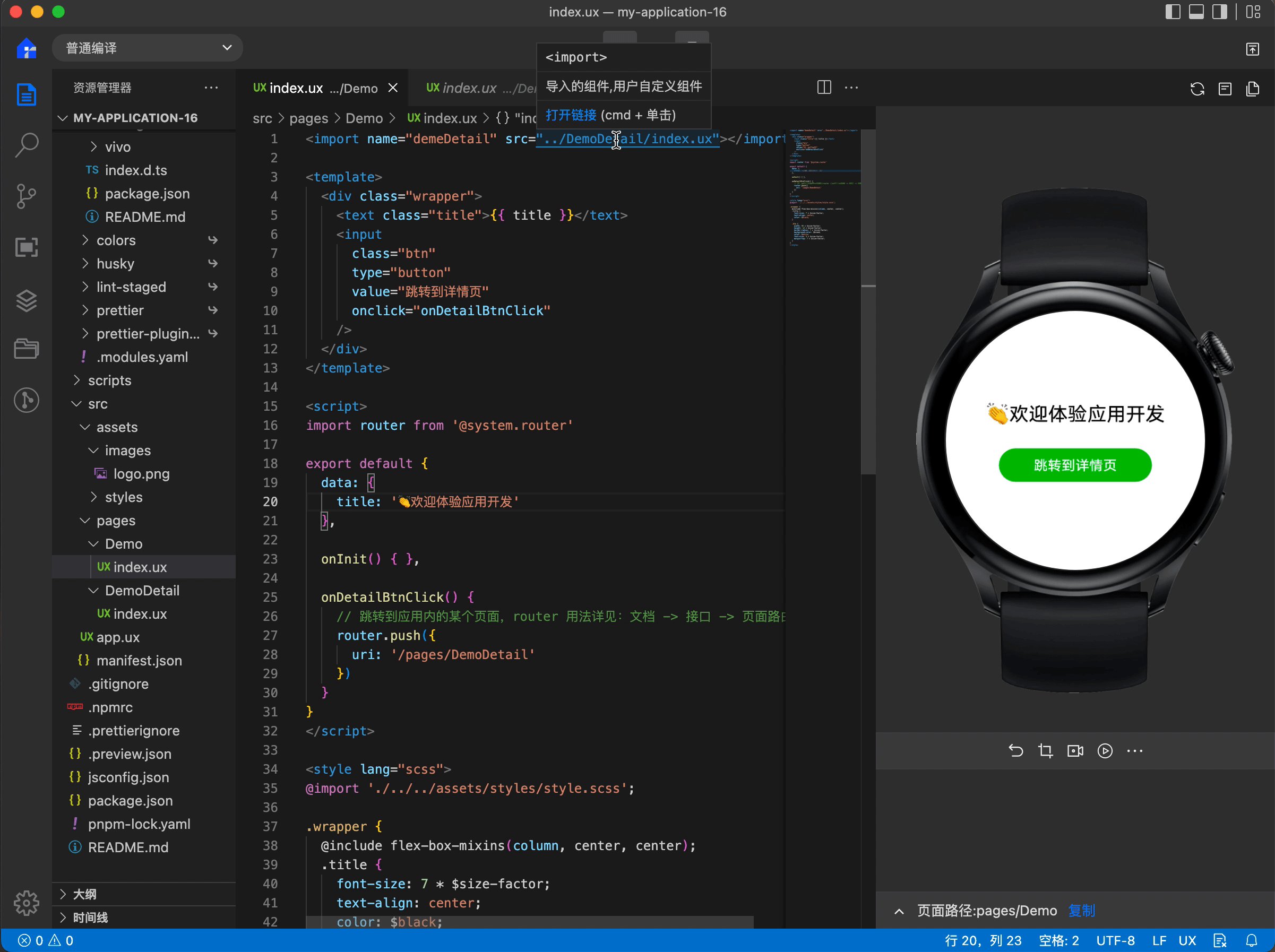
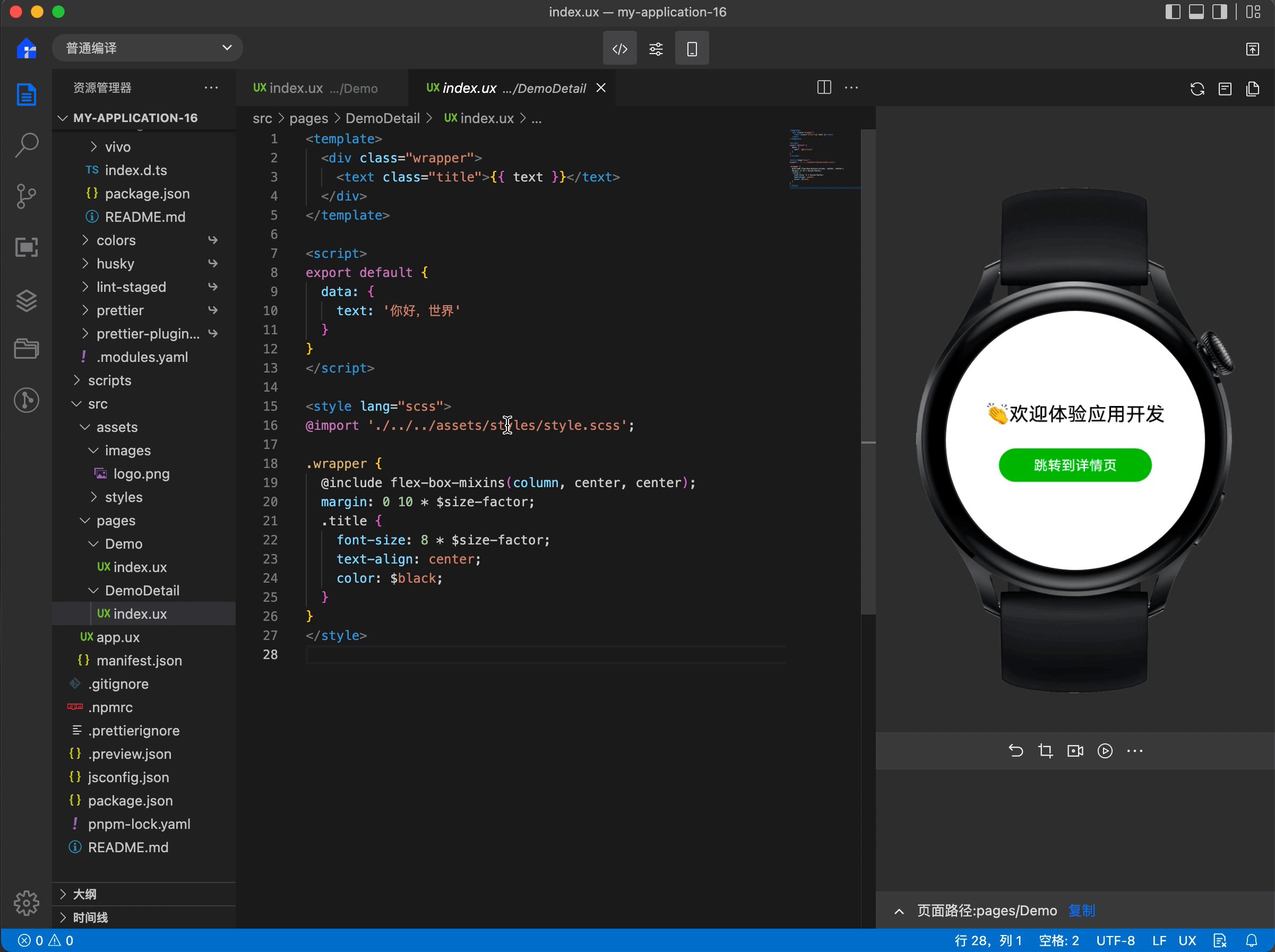
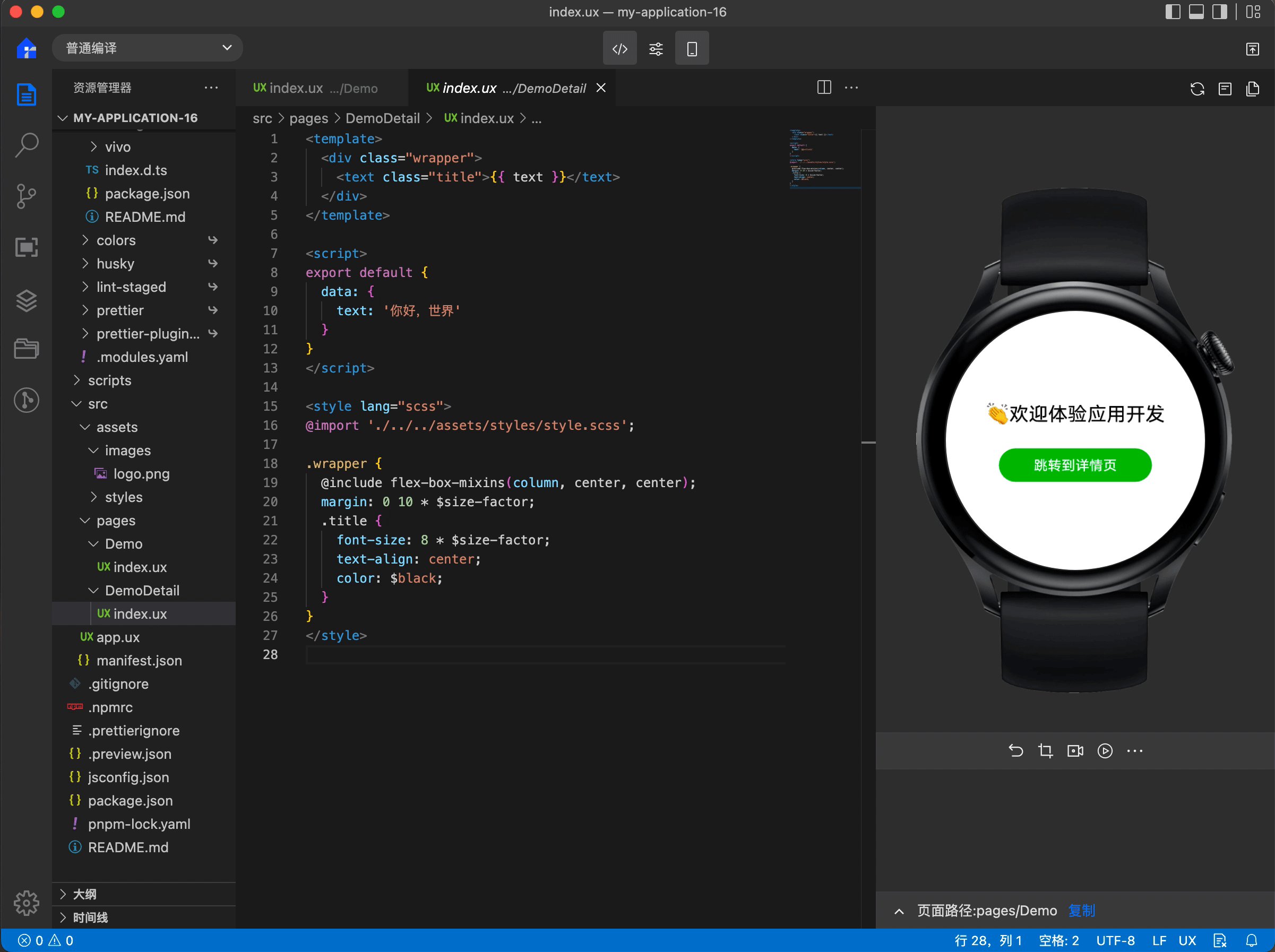
ux 文件链接跳转
- ux 文件链接跳转
- mac 下按住
command + 左键, windows 下ctrl + 左键,光标将直接跳转到定义处 - 直接跳转至链接文件

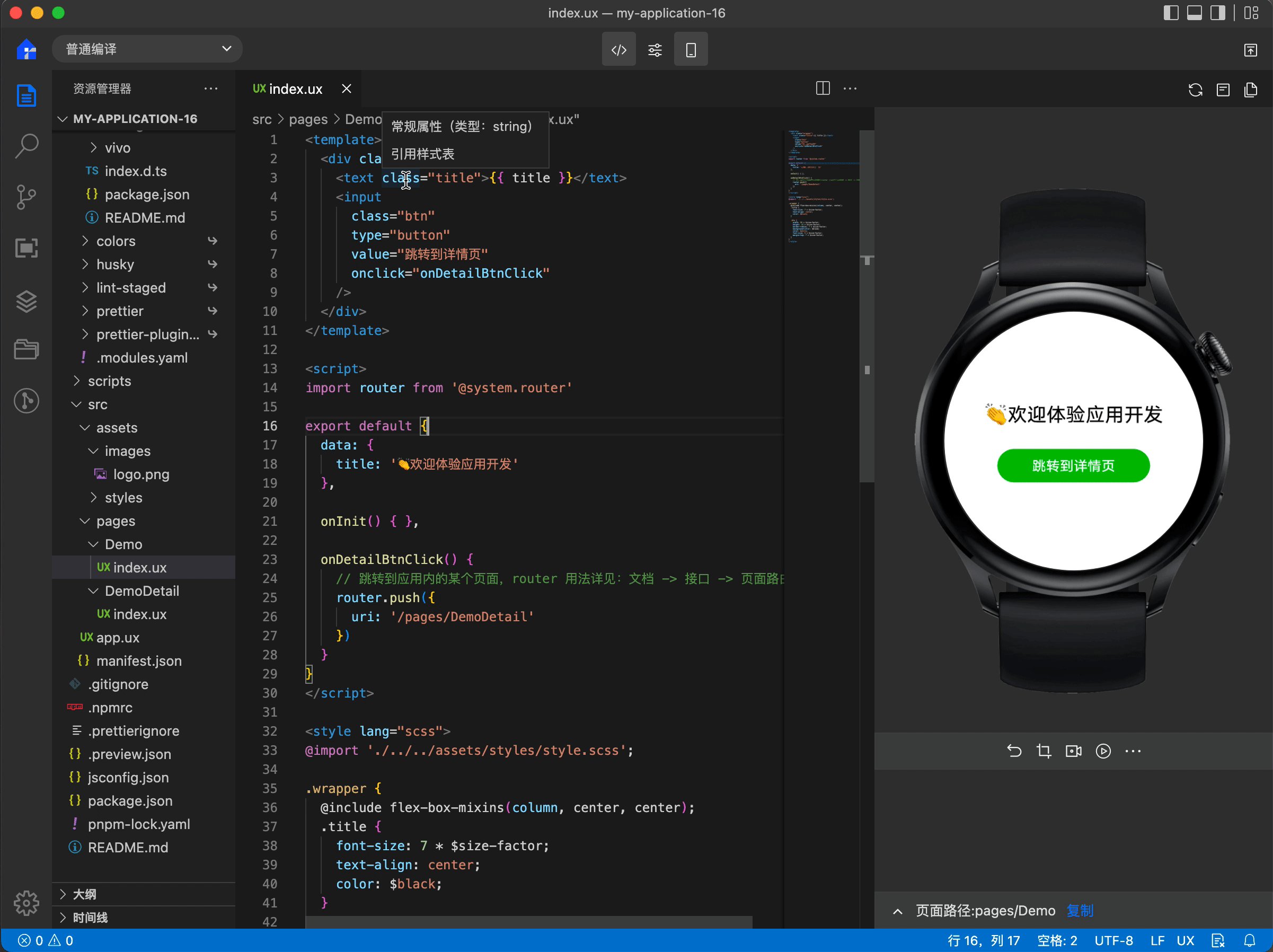
ux 文件悬浮提示
- 标签悬浮提示
- 标签属性值提示
- style 样式提示
- script 方法,导入模块提示等。