其他新建功能
更新时间:
在开发工具中新建组件、新建页面
新建组件
文件菜单入口
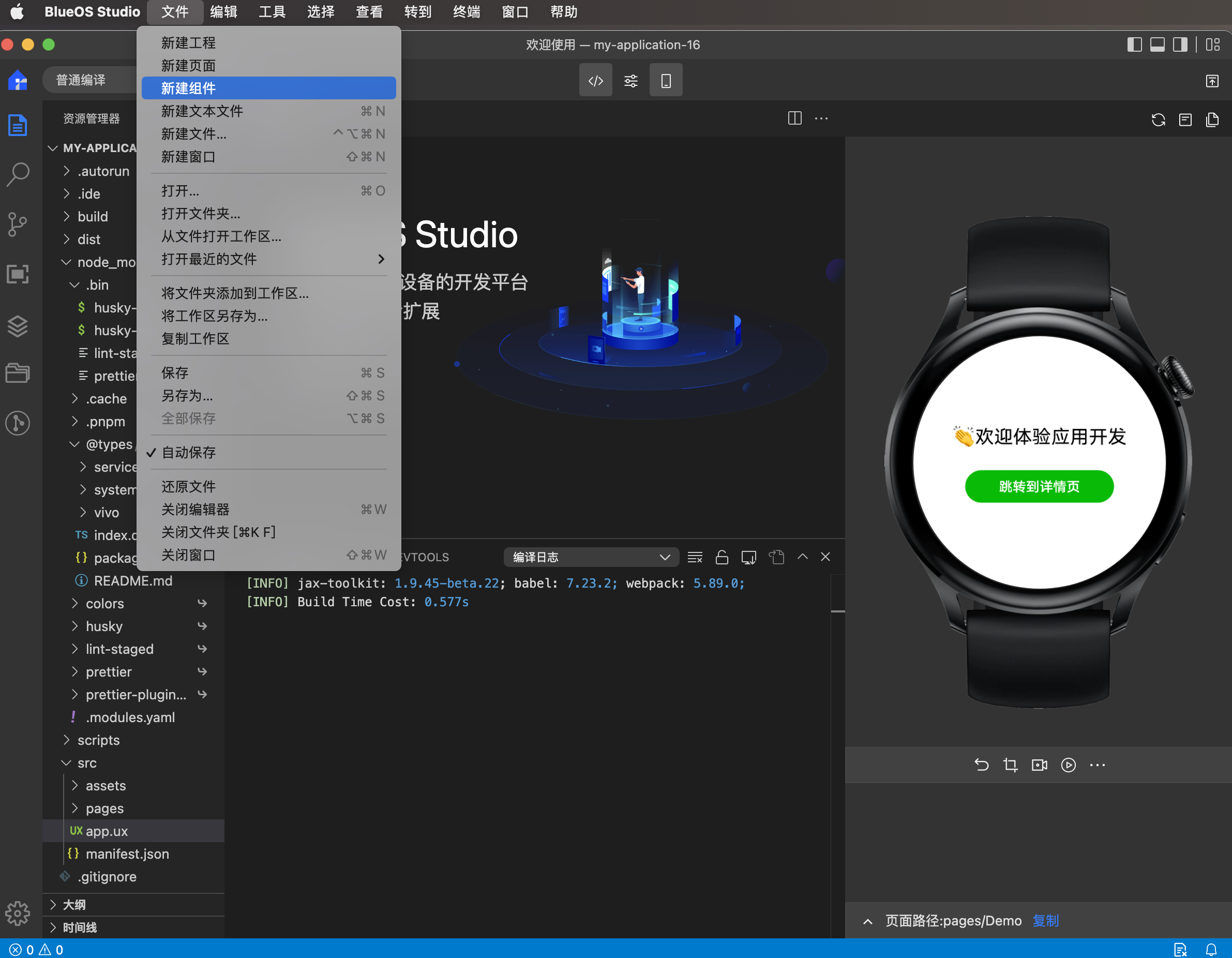
- 通过「文件」「新建组件」 菜单打开 创建新的组件 页面。

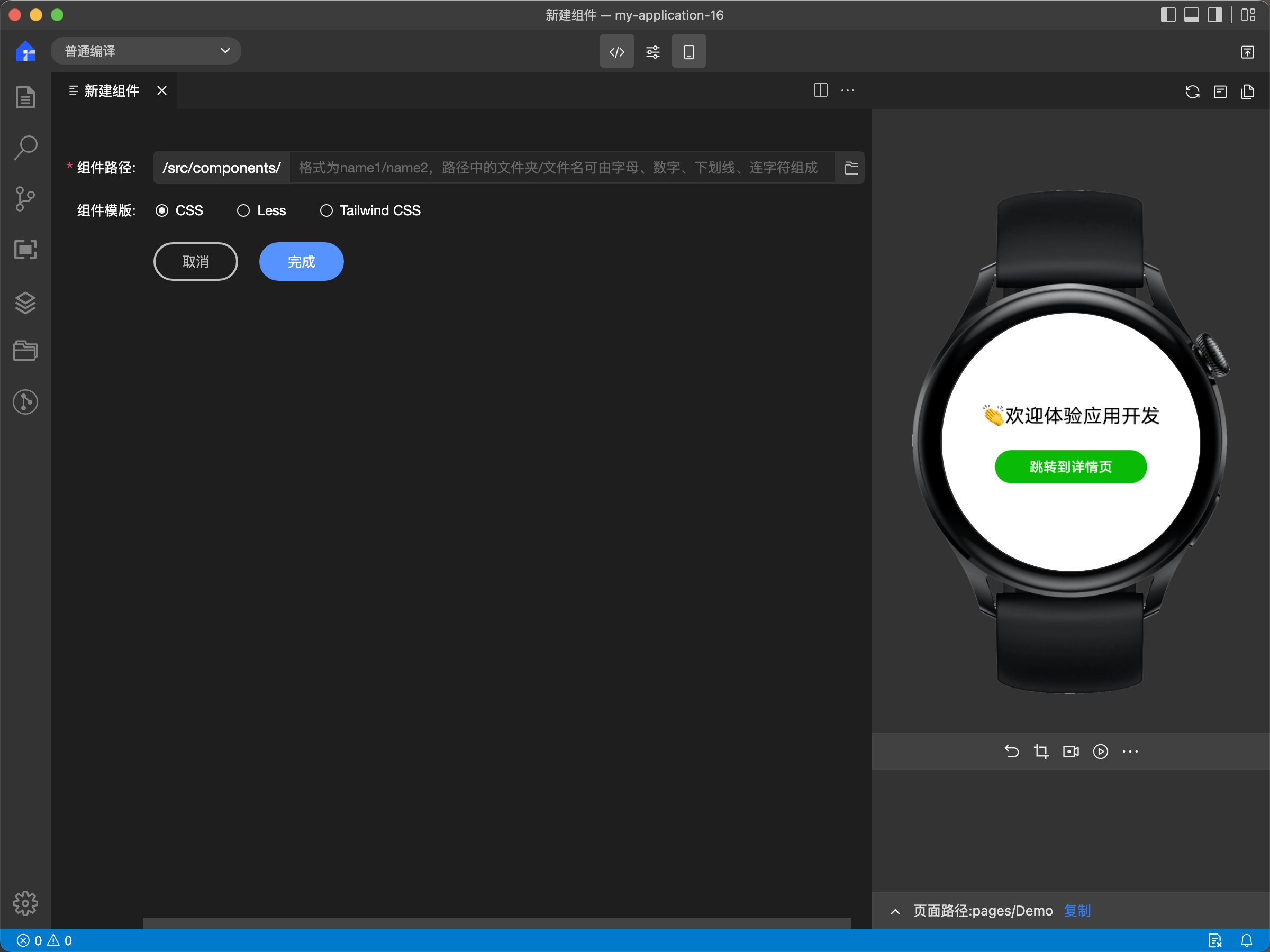
- 输入组件路径:
- 左边:选择路径,默认目录为 /src/components/, 可以点击右侧图标修改,但必须在当前项目的 src 文件夹下。
- 右边:填写路径,格式为 name1/name2,不需要以/开头,路径中的文件夹名由字母、数字、连字符、_组成,长度 1-255。
- 点击「完成」,开发工具会自动打开新建的组件文件。

右键菜单入口
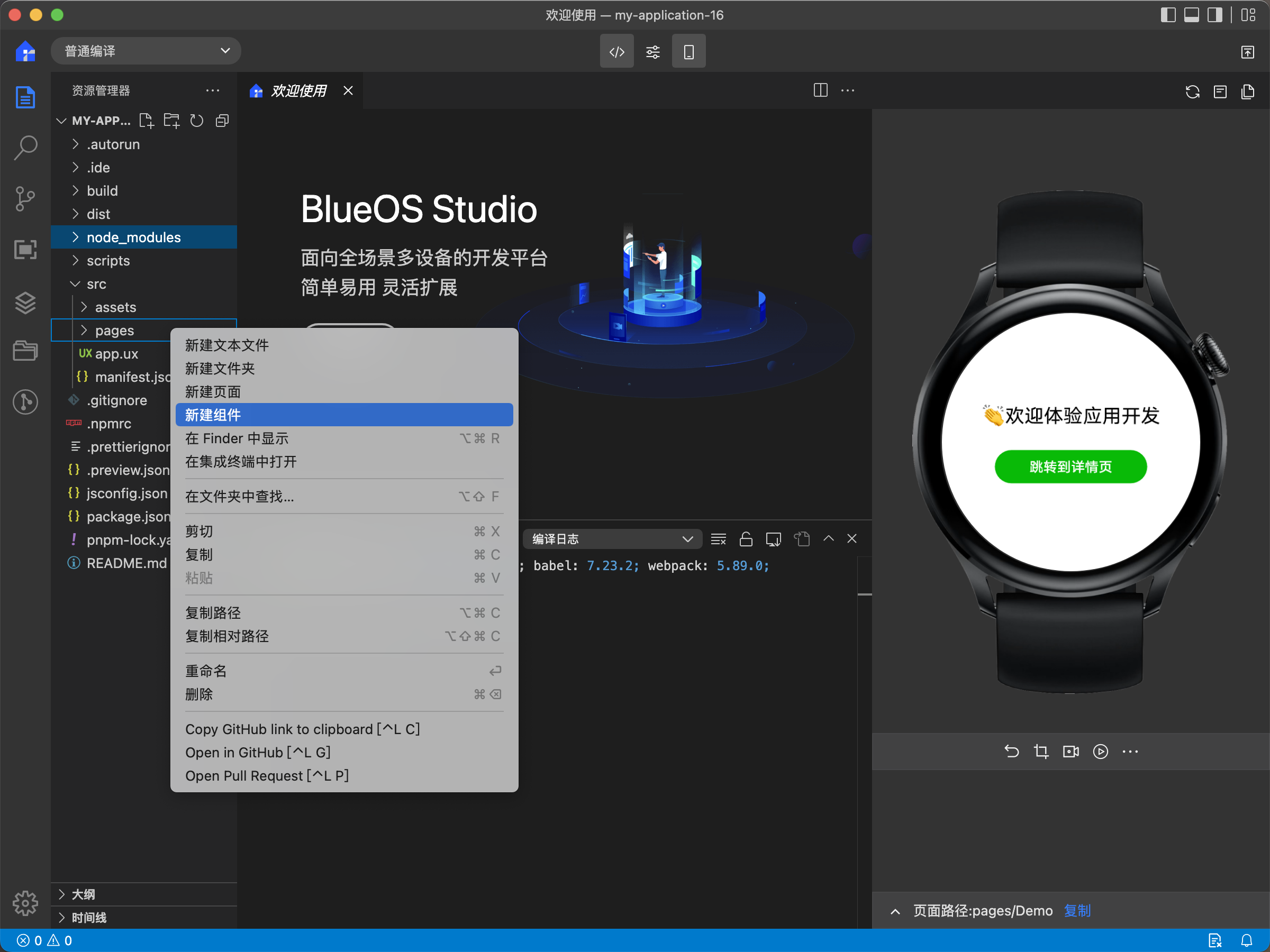
- 文件夹「右键」菜单 - 选择「新建组件」。
- 输入组件路径:格式为 name1/name2,不需要以/开头,路径中的文件夹名由字母、数字、连字符、_组成,长度 1-255。
- 点击「Enter」,开发工具会自动打开新建的组件文件。

新建页面
文件菜单入口
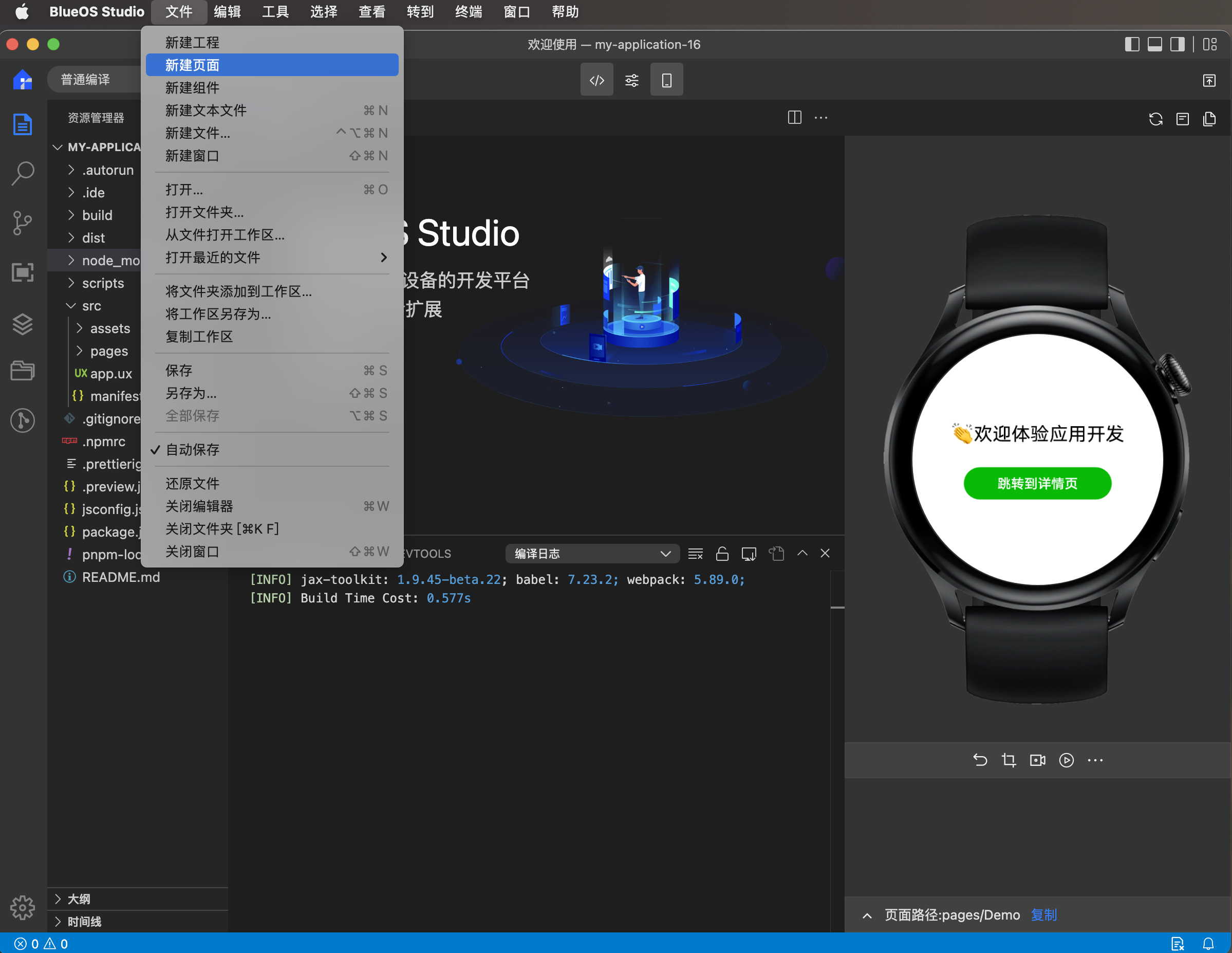
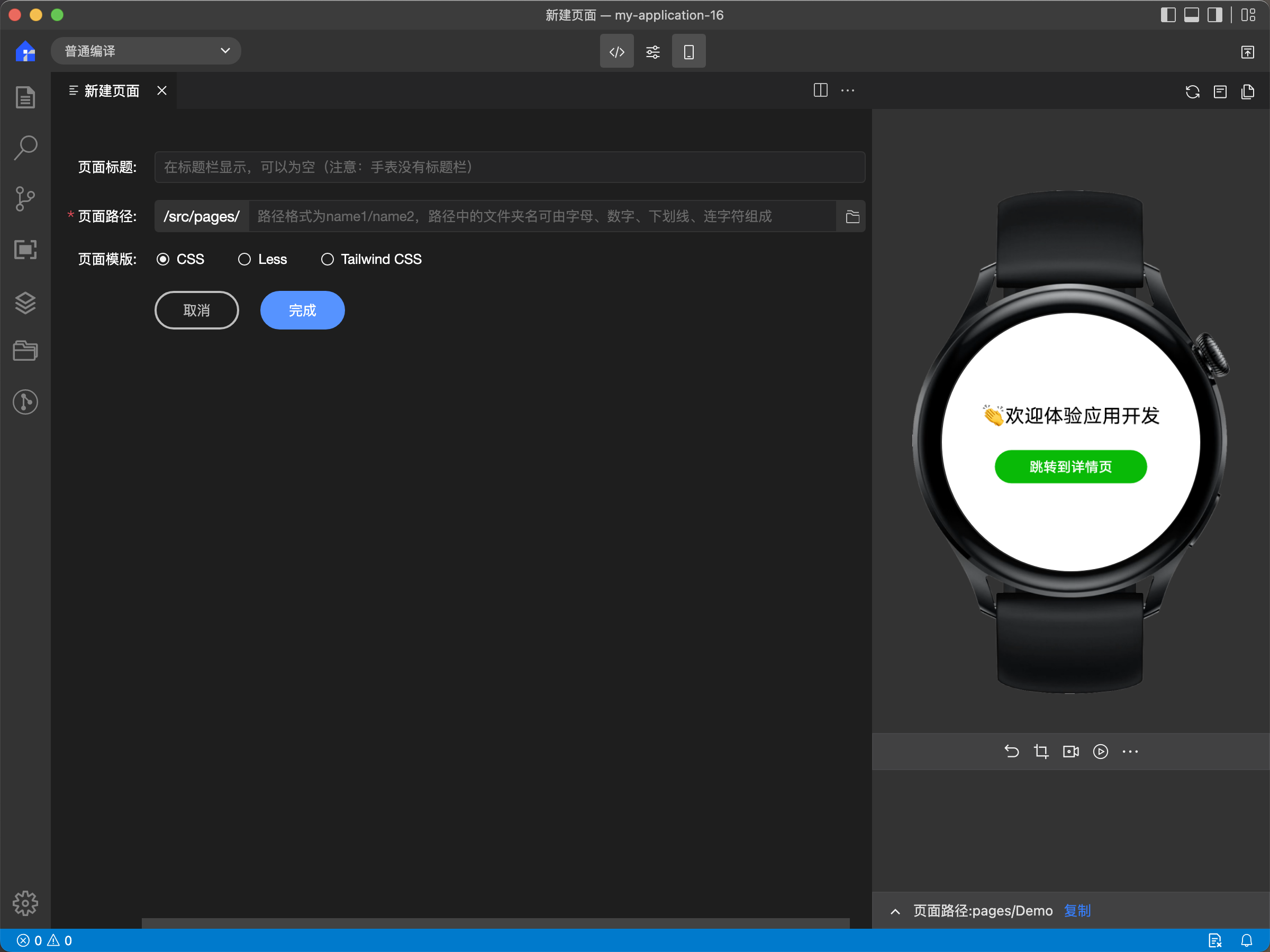
- 通过「文件」「新建页面」菜单打开 创建新的页面 功能界面。

- 填写页面标题:在标题栏显示,相当于 titlebarText,不限格式,可以为空
- 填写页面路径:
- 左边:选择路径,默认目录为 /src/pages/ 可以点击右侧图标修改,但必须在当前项目的 src 文件夹下。
- 右边:填写路径,格式为 name1/name2,不需要以/开头,路径中的文件夹名由字母、数字、连字符、_组成,长度 1-255。
- 点击完成,开发工具会自动打开新建的页面。
- 新建的页面将会放到用户所选择的路径下。
- 同时插件会自动在 manifest.json 中的 router 下的 pages 字段和 display 下的 pages 字段中添加页面信息。
注意:
- 页面路径格式规则较多,在填写时,红字提示格式错误。

右键菜单入口
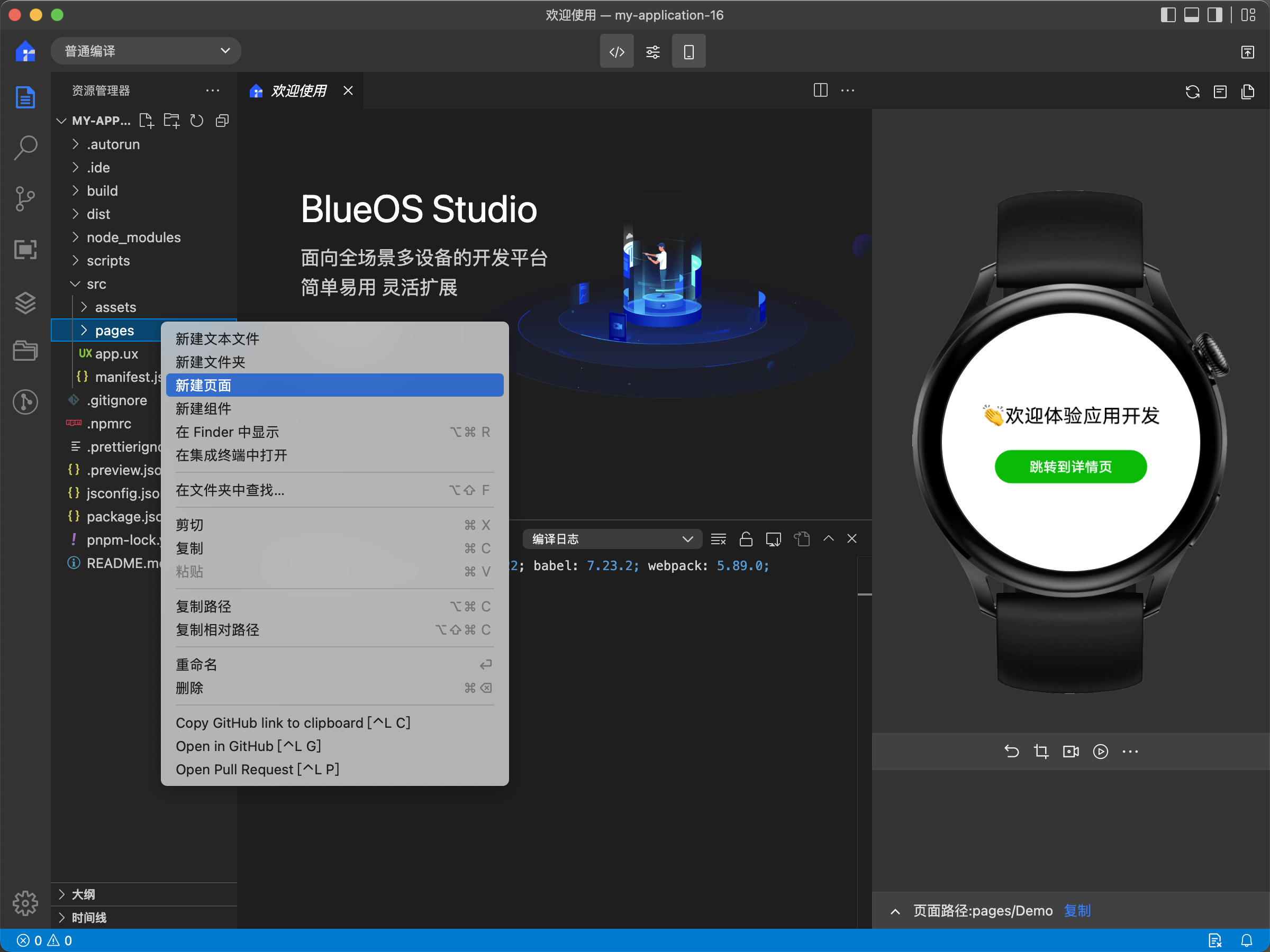
- 文件夹「右键」菜单 - 选择「新建页面」。
- 输入页面路径:格式为 name1/name2,不需要以/开头,路径中的文件夹名由字母、数字、连字符、_组成,长度 1-255。
- 点击「Enter」,开发工具会自动打开新建的页面文件,manifest.json 也会同步更新。