错误提示
更新时间:
了解如何配置 jsconfig,对 ux 文件进行错误检测。
jsconfig 配置文件
新建模版项目的根目录下默认包含了 jsconfig.json 文件,从而可对代码进行错误检测。这些选项包括检查是否存在未使用的局部变量、是否存在隐式的 this 类型等。开发者可根据具体的需求和场景,调整 jsconfig.json 文件中的选项,以达到最佳的编译效果和代码质量。
{
"compilerOptions": {
"noImplicitAny": false,
"strict": true,
"noUnusedLocals": true,
"noImplicitThis": true,
"noUnusedParameters": true,
"allowSyntheticDefaultImports": true,
"forceConsistentCasingInFileNames": true,
"esModuleInterop": true,
"resolveJsonModule": true,
"skipLibCheck": true,
"checkJs": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}复制代码
效果
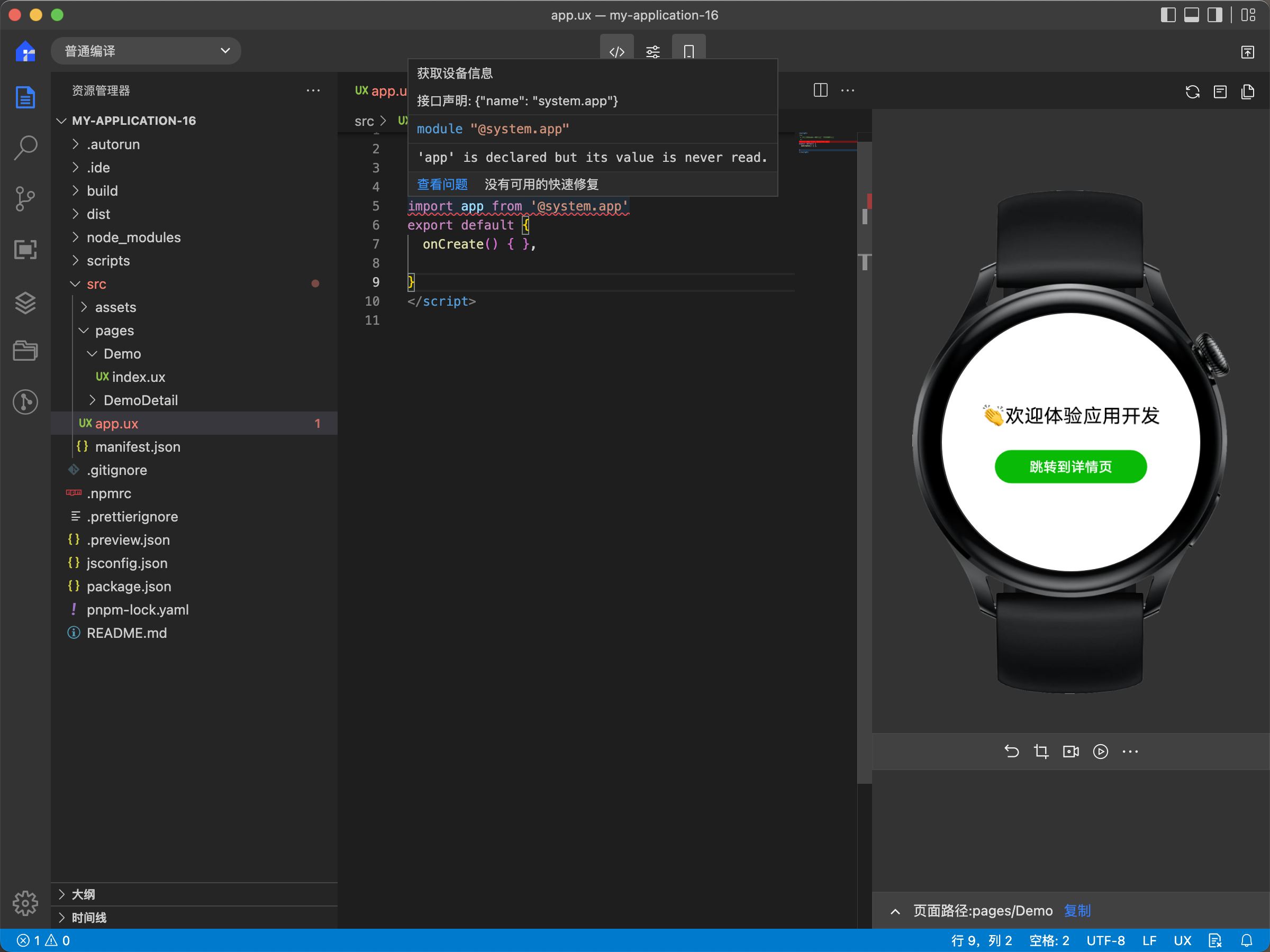
- 在 UX 文件中输入以下语句,可以看到相应的 jsconfig 报错。