progress
更新时间:
进度条,不支持子组件,支持通用事件
属性
支持通用属性
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| percent | <number> |
0 | 否 | 当前进度 |
| type | horizontal | arc | horizontal | 否 | 进度条类型,不支持动态修改 |
样式
支持通用样式
horizontal progress 底色为(136, 136, 136)
arc progress 默认宽高为 32px,宽高设置不一致时,arc 图标为宽高的较小值
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| color | <color> |
#33b4ff |
否 | 进度条的颜色 |
| stroke-width | <length> |
32px | 否 | 进度条的宽度 |
background-color deprecated |
<color> |
#f0f0f0 |
否 | 进度条的背景颜色,该属性已经废弃,仅手表设备有支持 |
| layer-color | <color> |
#f0f0f0 |
否 | 进度条的背景颜色 |
| start-angle | <deg> |
- | 否 | 弧形进度条起始角度,以时钟 0 点为基线,取值范围为 0 到 360(顺时针)。 |
| total-angle | <deg> |
- | 否 | 弧形进度条总长度,范围为-360 到 360,负数标识起点到终点为逆时针。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| progressTo | Object | 设置进度条到指定进度 |
progressTo 的参数说明:
| 名称 | 类型 | 是否必选 | 默认值 | 备注 |
|---|---|---|---|---|
| progress | Number | 是 | 无 | 进度条的目标进度 |
| foreground | <color> |
否 | 无 | 进度条的目标颜色 |
| background | <color> |
否 | 无 | 进度条背景的目标颜色 |
| duration | Number | 否 | 500 | 动画持续时间,单位为 ms |
progress组件示例
弧形进度条
<template>
<div class="wrapper">
<progress class="progerss-arc" type="arc" percent="50"></progress>
</div>
</template>
<script>
export default {}
</script>
<style>
.wrapper {
flex-direction: column;
justify-content: center;
align-items: center;
}
.progerss-arc {
width: 600px;
height: 600px;
}
</style>
复制代码

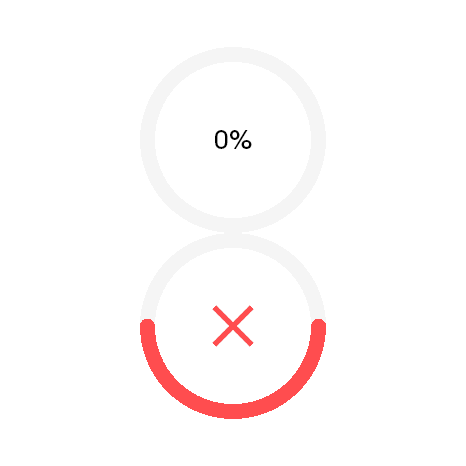
弧形-更多演示
<template>
<div class="wrapper">
<stack class="container">
<progress
type="arc"
percent="{{ percent }}"
class="progress-arc {{ percent < 100 ? 'primary' : 'success' }}"
></progress>
<text if="{{ percent < 100 }}" class="text">{{ percent }}%</text>
<image else class="icon" src="/assets/images/success.png"></image>
</stack>
<stack class="container">
<progress
type="arc"
percent="50"
class="progress-arc exception"
></progress>
<image class="icon" src="/assets/images/exception.png"></image>
</stack>
</div>
</template>
<script>
export default {
data() {
return {
percent: 0,
Interval: ''
}
},
onShow() {
this.interval = setInterval(() => {
this.percent += 10
if (this.percent === 100) clearInterval(this.interval)
}, 1000)
},
onHide() {
clearInterval(this.interval)
}
}
</script>
<style>
.wrapper,
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.container,
.progress-arc {
width: 300px;
height: 300px;
}
.progress-arc {
stroke-width: 24px;
start-angle: 0deg;
total-angle: 360deg;
background-color: #f5f5f5;
}
.primary {
color: #1890ff;
}
.exception {
color: #ff4d4f;
}
.success {
color: #52c41a;
}
.text {
font-size: 40px;
}
.icon {
width: 100px;
object-fit: contain;
}
</style>
复制代码


基础用法
<template>
<div class="wrapper">
<progress class="progerss" percent="50"></progress>
</div>
</template>
<script>
export default {}
</script>
<style>
.wrapper {
flex-direction: column;
justify-content: center;
align-items: center;
}
.progerss {
width: 300px;
height: 50px;
}
</style>
复制代码

条形-更多演示
<template>
<div class="wrapper">
<div class="container">
<stack class="progress">
<progress
percent="{{ percent }}"
class="progress {{ percent < 100 ? 'primary' : 'success' }}"
></progress>
<text class="text">{{ percent }}%</text>
</stack>
<image
if="{{ percent === 100 }}"
class="icon"
src="/assets/images/success-round.png"
></image>
</div>
<div class="container">
<progress percent="50" class="progress exception"></progress>
<image class="icon" src="/assets/images/exception-round.png"></image>
</div>
</div>
</template>
<script>
export default {
data() {
return {
percent: 0,
Interval: ''
}
},
onShow() {
this.interval = setInterval(() => {
this.percent += 10
if (this.percent === 100) clearInterval(this.interval)
}, 1000)
},
onHide() {
clearInterval(this.interval)
}
}
</script>
<style>
.wrapper {
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
width: 600px;
height: 100px;
align-items: center;
justify-content: space-between;
}
.progress {
width: 500px;
height: 50px;
stroke-width: 40px;
background-color: #f5f5f5;
}
.primary {
color: #1890ff;
}
.exception {
color: #ff4d4f;
}
.success {
color: #52c41a;
}
.text {
font-size: 36px;
height: 50px;
color: #ffffff;
padding-left: 20px;
}
.icon {
width: 50px;
object-fit: contain;
}
</style>
复制代码

